皆さん、こんにちは。管理人です。今回は、英語表記になっている部分(の一部)の日本語化や、タイムゾーンの設定などを行っていきたいと思います。
Laravel の日本語化
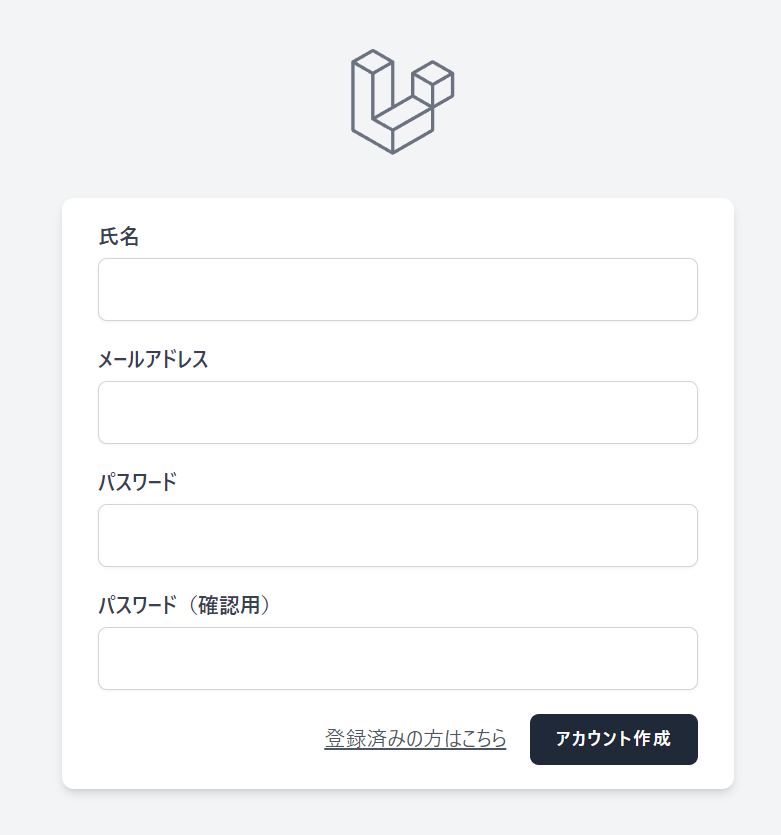
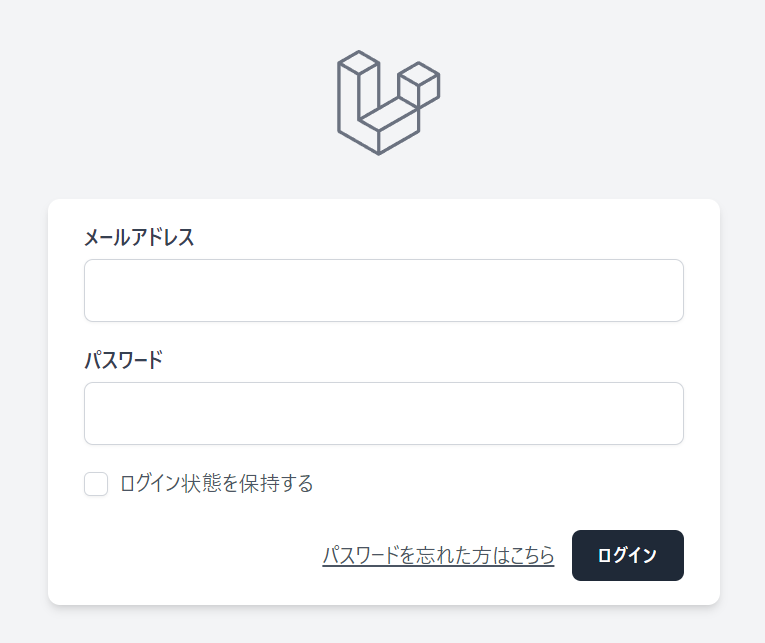
まず、今の段階では、まだパスワードを求める画面などに英語が残っていますので、これを日本語化していきたいと思います。
まず、laravel-lang/publisher と laravel-lang/lang をインストールします:
composer require laravel-lang/publisher laravel-lang/lang --dev続いて、lang フォルダ直下に ja フォルダと ja.json を作成します:
php artisan lang:add ja続いて、config/app.php の 85 行目あたりに
'locale' => 'en',とあるので、これを
'locale' => 'ja',とします。
これで日本語化されているはずですので、ブラウザにアクセスしてみましょう。




タイムゾーンの変更
続いて、config/app.php の 72 行目あたりに
'timezone' => 'UTC',とあるので、これを
'timezone' => 'Asia/Tokyo',としておきましょう。
アプリ名の変更(.env ファイルの編集)
続きまして .env ファイルの一行目が
APP_NAME=Laravelとなっているかと思いますが、これを
APP_NAME=ToDoアプリとでもしておきましょう。(ブラウザのタブに表示されるタイトルが変わると思います。)
ウェルカムページの変更
最後に、お好みにもよりますが、resources/views/welcome.blade.php を次のよう編集して終わりたいと思います。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel で作った ToDo アプリ</title>
<!-- Fonts -->
<link href="https://fonts.bunny.net/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<!-- Styles -->
<style>
body {
font-family: 'Nunito', sans-serif;
}
</style>
<!-- Scripts -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body class="antialiased">
<div class="relative flex items-top justify-center min-h-screen bg-gray-100 dark:bg-gray-900 sm:items-center py-4 sm:pt-0">
@if (Route::has('login'))
<div class="hidden fixed top-0 right-0 px-6 py-4 sm:block">
@auth
<a href="{{ url('/dashboard') }}" class="text-sm text-gray-700 dark:text-gray-500 underline">ダッシュボード</a>
@else
<a href="{{ route('login') }}" class="text-sm text-gray-700 dark:text-gray-500 underline">ログイン</a>
@if (Route::has('register'))
<a href="{{ route('register') }}" class="ml-4 text-sm text-gray-700 dark:text-gray-500 underline">会員登録</a>
@endif
@endauth
</div>
@endif
<div class="max-w-6xl mx-auto sm:px-6 lg:px-8 text-white dark:text-white">
<h1 class="text-4xl mb-4 text-center">ToDo アプリ</h1>
<p>シンプルな ToDo アプリです。</p>
</div>
</div>
</body>
</html>
-1024x538.png)
参考文献
『Laravel-Lang/publisherでLaravelを日本語対応する』https://qiita.com/tuun/items/09ee0e3cdedbfa83c46d
最後に
いかがでしたでしょうか。今回(第 7 回)をもちまして、Laravel 入門のシリーズは終わりにしたいと思います。ここまで読んでくださった方々、ありがとうございました。


コメント