皆さん、こんにちは。管理人です。ここでは、現代のプログラミングにおいて基本事項である、HTML について解説してみたいと思います。
HTML は HyperText Markup Language の略で、主に Web ページを作るときに使うものです。あなたが見ているこのページも HTML で作られています。
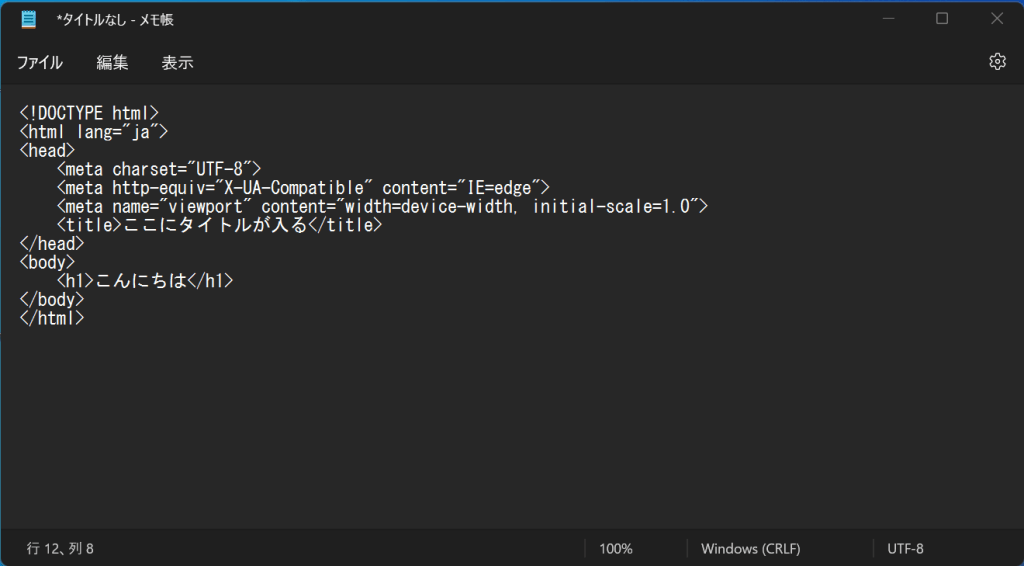
百聞は一見に如かずということで、HTML を実際にお見せしようと思います。HTML とは次のようなものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ここにタイトルが入る</title>
</head>
<body>
<h1>こんにちは</h1>
</body>
</html>ここで <body> や </h1> などのタグが出てきましたが、今は個々のタグの意味を詳しく覚える必要はありません。そして、これ(<!DOCTYPE html> から </html> まで)をコピーして、メモ帳などに貼り付けてみて下さい。

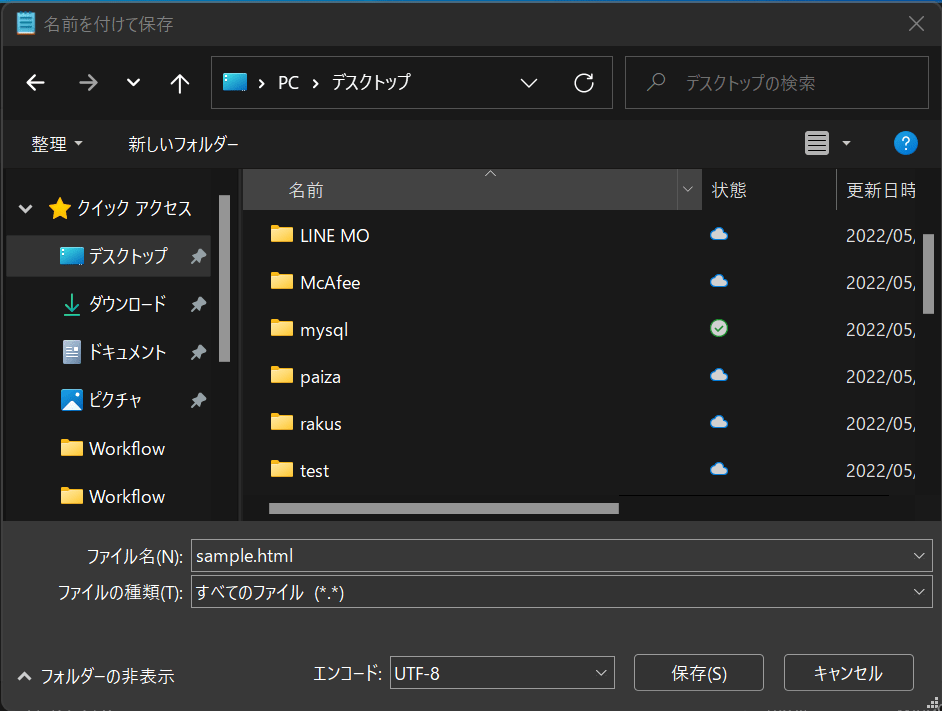
そしてこれをデスクトップなどに保存するのですが、注意点として、sample.txt などの名前で保存するのではなく、sample.html というように、ドット( . )以降が html となるようにして保存します。そのために、(下の画像はWindowsの場合ですが)「ファイルの種類(T):」が「すべてのファイル (*.*)」となるようにして下さい。また、念のため、エンコード(下の画像の下部を参照)は UTF-8 にしておきましょう。

そして保存すると(お使いの環境にもよるかも知れませんが)、sample.html というファイルが Google Chrome などのブラウザのマーク(アイコン)になったのではないかと思います。

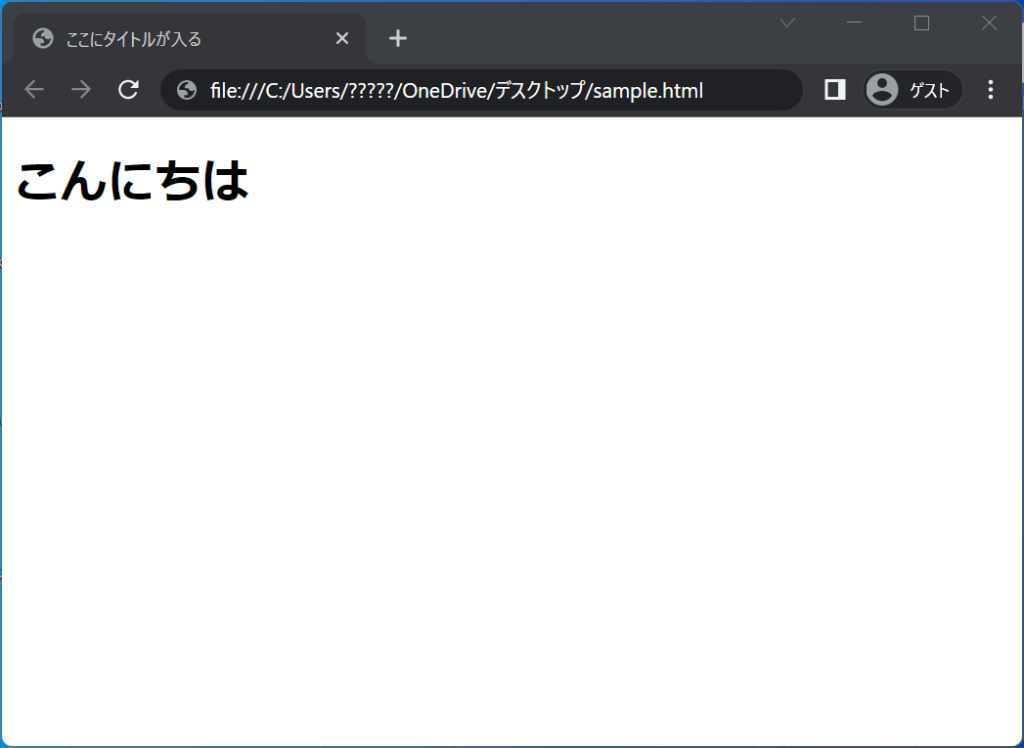
最後に、ファイル sample.html をダブルクリックするか、Chrome などのブラウザ(開かれた状態のもの)にドラッグアンドドロップしてみて下さい。すると、次のようなものがブラウザに表示されたと思います。

いかかでしたでしょうか。このように、私たちが普段ブラウザで見ている Web ページやホームページは、もともとは上に挙げたような HTML から出来ているのです。
HTML を書くときのルール
次に、簡単にではありますが、HTML を書くときのルールを説明したいと思います。
上で <body> や </body> 、<h1> や </h1> 、<title> や </title> などが出てきましたが、これらは基本的にはセットで出てくると覚えておいて下さい。(ただし、<img> タグや <br> タグなどの例外もあります。つまり、</img> や </br> などのタグは存在しません。)そして(実際には存在しませんが)仮に <xyz> と </xyz> というタグのセットがあった場合、<xyz> を開始タグといい、</xyz> を終了タグ(または閉じタグ)といいます。
そして、この HTML というのは入れ子構造になっています。入れ子構造とは何かというと、マトリョーシカのように大きな入れ物の中に小さな入れ物が入っているような構造のことです。
ここでは HTML の入れ子構造を、例を使って説明します。次の HTML を見て下さい。(実際には分かりやすく色をつけるために CSS も入っていますが。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>色々な色</title>
<style>
.red {
background: red;
}
.blue {
width: 300px;
height: 100px;
padding: 20px;
margin: 0 auto;
background: blue;
text-align: center;
}
.orange {
background: orange;
}
.purple {
height: 100px;
background: purple;
}
</style>
</head>
<body>
<div class="red">
<h1>入れ子構造</h1>
</div>
<div class="blue">
<span class="orange">
<a href="">リンク</a>
</span>
</div>
<div class="purple"></div>
</body>
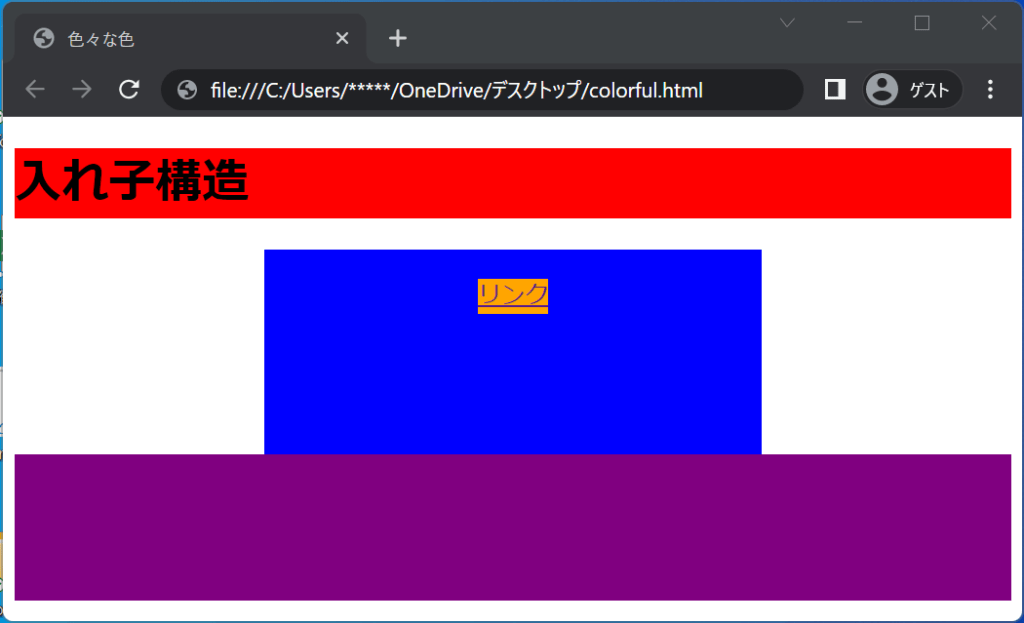
</html>これを先ほどと同様、colorful.html など、ドット以降が html となるようなファイル名で保存し、ブラウザで表示すると、次のようになります。

これを詳しく見てみますと、例えば、<body> から </body> までの間には、次の 3 つの要素が入っていることが分かります:
<div class="red">
<h1>入れ子構造</h1>
</div><div class="blue">
<span class="orange">
<a href="">リンク</a>
</span>
</div><div class="purple"></div>そして、例えばそのうちの 2 つ目の要素、つまり <div class="blue"> から始まって </div> で終わる要素(ブラウザで見えるところの青い四角に対応します)の中身を見てみると
<span class="orange">
<a href="">リンク</a>
</span>という要素が入っていて、これは中のオレンジ色の四角に対応します。さらにこの要素の中には
<a href="">リンク</a>という要素が入っていて、これは下線の入った「リンク」という文字列に対応しているわけです。このように、入れ子構造においては、大きな構造のなかに小さな構造が入っています。ですので、例えば次のように HTML を書くのは NG となります:
<a href="">
<span class="orange">リンク</a>
</span>

コメント