皆さん、こんにちは。管理人です。今回の記事では、CSS のフレームワークである Tailwind CSS について述べたいと思います。
Tailwind CSS とは
Tailwind CSS は CSS のフレームワークであり、主に HTML の class 属性にクラス名を追加していくことでスタイルを決めていきます。例えば、次のように。
See the Pen Tailwind Example by Shigotoron@GitHub (@s31104989) on CodePen.
環境の構築
ここでは npm を使った環境構築の方法を述べようと思います。(先にお使いのパソコンに Node.js をインストールしておく必要があるので注意して下さい。)
まず、コマンドプロンプトまたはターミナルを開き、お好きな名前のフォルダ(またはディレクトリ)を任意の場所に作成します(ここでは tailwind-practice という名前にしました)。そして、そのフォルダに移動します。
mkdir tailwind-practice
cd tailwind-practice続いて、次のコマンドを実行して Tailwind CSS をインストールします。
npm install -D tailwindcss続いて、次のコマンドを実行してファイル tailwind.config.js を作成します。
npx tailwindcss init続いて、次のようにファイル tailwind.config.js を編集します。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
続いて、フォルダ tailwind-practice 直下に src フォルダを作成し、ファイル src/input.css も作成してその内容は次のようにします。
@tailwind base;
@tailwind components;
@tailwind utilities;続いて、ターミナルで次のコマンドを実行します。
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch最後に、ファイル src/index.html を作成し、内容は次のようにして下さい。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="../dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>
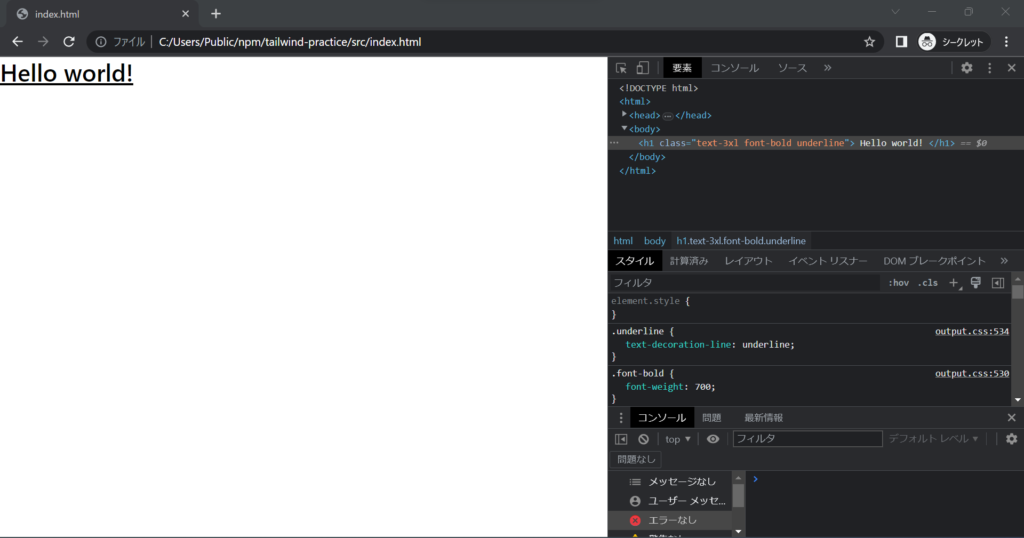
すると次の画像のように、Hello world! という文字に下線がひいてあるかと思います。

Visual Studio Code をお使いの場合
もし Visual Studio Code をお使いの場合は、Tailwind CSS 関連の便利なプラグインがありますので紹介します。
それは、Tailwind CSS Extension Pack です。
https://marketplace.visualstudio.com/items?itemName=andrewmcodes.tailwindcss-extension-pack
Tailwind CSS のクラス名を自動補完してくれたり、クラス名の順序を並べ替えてくれたりします。


コメント