皆さん、こんにちは。管理人です。今回はシリーズ「Laravel で電子掲示板を作ろう」の第 8 回目となります。
UI の調整
毎度のことで恐縮ですが、まずは余白の調整から始めたいと思います。resources/views/layouts/guest.blade.php の 23 行目に次のように mb-8 を追加して下さい。(これで margin-bottom: 2rem; /* 32px */ と指定したのと同じ効果が得られます。)
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>
@if (isset($title))
{{ $title . " | " . config('app.name', 'Laravel') }}
@else
{{ config('app.name', 'Laravel') }}
@endif
</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.bunny.net/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Scripts -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<div class="flex flex-wrap justify-between mb-8">
<div class="px-4 py-4">
<a href="/" class="text-sm text-gray-700 dark:text-gray-500 underline">トップページ</a>
(以下略)そうしましたら、resources/views/post.blade.php を次のように修正します。
<x-guest-layout>
<x-slot name="title">{{ $post['title'] }}</x-slot>
<h1>{{ $post['title'] }}</h1>
<div class="bg-orange-300 font-bold p-3 mb-8">
著 者:{{ $post->user->name }}<br>
<time datetime="{{ $post['created_at'] }}" itemprop="datepublished">
作 成:{{ (new DateTime($post['created_at']))->format("Y年m月d日") }}<br>
</time>
<time datetime="{{ $post['updated_at'] }}" itemprop="modified">
最終更新:{{ (new DateTime($post['updated_at']))->format("Y年m月d日") }}
</time>
</div>
<div class="not-prose">
<pre class="whitespace-pre-wrap">{{ $post['content'] }}</pre>
</div>
<h2>みんなのコメント</h2>
@forelse ($comments as $comment)
<div class="bg-gray-300 p-3 mb-4 not-prose">
<span class="text-blue-700">{{ $comment->user->name }} さんのコメント:</span><br>
<pre class="whitespace-pre-wrap">{{ $comment['content'] }}</pre>
@auth
@if ($comment->user->id === Auth::id())
<div class="flex flex-row-reverse mt-1">
<form method='POST' action="{{ route('delete_comment', $comment['id']) }}">
@csrf
<button type='submit' class="bg-red-600 hover:bg-red-500 text-white rounded px-4 py-2"
onclick='return confirm("コメント「{{ Str::limit($comment->content, 80, '...') }}」を削除しますか?");'>
削除
</button>
</form>
<button class="bg-green-600 hover:bg-green-500 text-white rounded px-4 py-2 mr-2"
type="button" onclick="location.href='{{ route('edit_comment', $comment['id']) }}'">
編集
</button>
</div>
@endif
@endauth
</div>
@empty
<p>コメントはまだありません。</p>
@endforelse
@auth
<h2>コメントを投稿する</h2>
<form class="grid grid-cols-1 gap-6 text-black" method='POST' action="{{ route('store_comment') }}" enctype="multipart/form-data">
@csrf
<input type='hidden' name='post_id' value="{{ $post['id'] }}">
<label class="block">
<textarea name='content'
class="mt-1 block w-full rounded-md border-gray-300 shadow-sm focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50"
rows="3"></textarea>
</label>
<button type='submit' class="w-20 bg-blue-600 hover:bg-blue-500 text-white rounded px-4 py-2">投稿</button>
</form>
@else
<p>ログインするとコメントを投稿することができます。</p>
@endauth
</x-guest-layout>
続いて、記事のタイトルなど、表示される文字数を制限したいと思います。resources/views/welcome.blade.php の 14 行目を次のように編集します。
<x-guest-layout>
<h1>Laravel 掲示板</h1>
<p>これはLaravelで作った電子掲示板です。</p>
<p>なお、この電子掲示板の作り方に関して知りたい方は、<a class="text-blue-500" href="https://shigotoron.com/laravel-%e3%81%a7%e9%9b%bb%e5%ad%90%e6%8e%b2%e7%a4%ba%e6%9d%bf%e3%82%92%e4%bd%9c%e3%82%8d%e3%81%86-%e2%91%a0/">こちら</a>を参照して下さい。</p>
<h2>みんなの記事一覧</h2>
<table class="table-auto border-solid border-black border-2" style="border-collapse: separate; border-spacing: 0">
<tr class="bg-green-300">
<th class="border border-black px-4 py-2 text-center">タイトル</th>
<th class="border border-black px-4 py-2 text-center">内容</th>
</tr>
@foreach ($posts as $post)
<tr>
<td class="border border-black px-4 py-2">
<a href="{{ route('post', $post['id']) }}" class="text-blue-500">{{ Str::limit($post['title'], 80, '...') }}</a>
</td>
<td class="border border-black px-4 py-2">{{ Str::limit($post['content'], 80, '...') }}</td>
</tr>
@endforeach
</table>
</x-guest-layout>続いて、ダッシュボードの UI を調整したいと思います。resources/views/dashboard.blade.php を次のように編集します。
<x-app-layout>
<x-slot name="title">ダッシュボード</x-slot>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}(あなたの記事一覧)
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<table class="table-auto border-solid border-black border-2" style="border-collapse: separate; border-spacing: 0">
<tr class="bg-green-300">
<th class="border border-black px-4 py-2">タイトル</th>
<th class="border border-black px-4 py-2">内容</th>
<th class="border border-black px-4 py-2">更新日時</th>
<th class="border border-black px-4 py-2 bg-yellow-300 w-40" colspan="2">操作</th> <!-- 修正後 -->
</tr>
@foreach ($posts as $post)
<tr>
<td class="border border-black px-4 py-2 text-blue-500">
<a href="{{ route('post', $post['id']) }}">{{ Str::limit($post['title'], 80, '...') }}</a>
</td>
<td class="border border-black px-4 py-2">{{ Str::limit($post['content'], 80, '…' ) }}</td>
<td class="border border-black px-4 py-2">{{ $post['updated_at'] }}</td>
<td class="border border-black px-4 py-2 text-blue-500 text-center"><a href="{{ route('edit', $post['id']) }}">編集</a></td>
<td class="border border-black px-4 py-2 text-center">
<form method='POST' action="{{ route('delete', $post['id']) }}">
@csrf
<button class="text-red-700" onclick='return confirm("タイトルが「{{ $post->title }}」の記事を削除しますか?");'>削除</button>
</form>
</td>
</tr>
@endforeach
</table>
</div>
</div>
</x-app-layout>
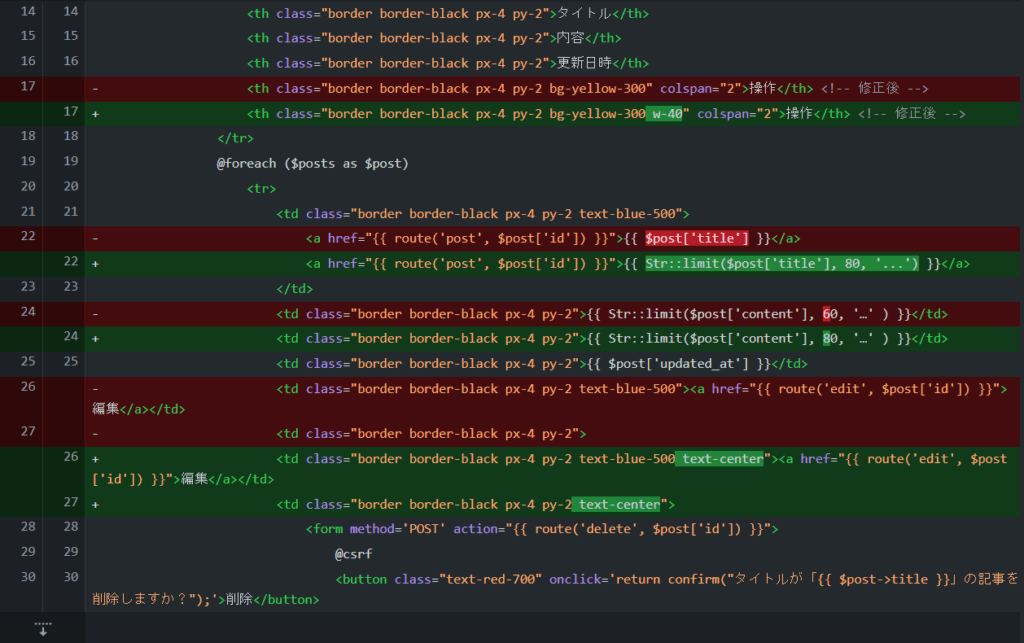
なお、dashboard.blade.php の編集前後における差分については次のようになっています。(差分の表示には GitHub Desktop を使いました。)

記事についたコメントの数を表示する
続いて、トップページにおいて各記事についたコメントの数を表示させたいと思います。記事についたコメントの数を表示させるには、
{{ $post->comments()->count() }}とします。(第4回の記事で一対多の関係を記述しておいた効果です。)resources/views/welcome.blade.php を次のように編集します。
<x-guest-layout>
<h1>Laravel 掲示板</h1>
<p>これはLaravelで作った電子掲示板です。</p>
<p>なお、この電子掲示板の作り方に関して知りたい方は、<a class="text-blue-500" href="https://shigotoron.com/laravel-%e3%81%a7%e9%9b%bb%e5%ad%90%e6%8e%b2%e7%a4%ba%e6%9d%bf%e3%82%92%e4%bd%9c%e3%82%8d%e3%81%86-%e2%91%a0/">こちら</a>を参照して下さい。</p>
<h2>みんなの記事一覧</h2>
<table class="table-auto border-solid border-black border-2" style="border-collapse: separate; border-spacing: 0">
<tr class="bg-green-300">
<th class="border border-black px-4 py-2 text-center">タイトル</th>
<th class="border border-black px-4 py-2 text-center">内容</th>
<th class="border border-black px-2 py-2 text-center">コメント数</th>
</tr>
@foreach ($posts as $post)
<tr>
<td class="border border-black px-4 py-2">
<a href="{{ route('post', $post['id']) }}" class="text-blue-500">{{ Str::limit($post['title'], 80, '...') }}</a>
</td>
<td class="border border-black px-4 py-2">{{ Str::limit($post['content'], 80, '...') }}</td>
<td class="border border-black px-2 py-2 text-right">{{ $post->comments()->count() }}</td>
</tr>
@endforeach
</table>
</x-guest-layout>すると、次の画像のように、コメント数の列が追加されて、各記事についたコメントの数が表示されます。




コメント