皆さん、こんにちは。管理人です。今回の記事では、エックスサーバーで取得した独自ドメインとレンタルサーバーのリトルサーバーを使って簡単なホームページを公開する手順を述べたいと思います。
独自ドメインのネームサーバーの設定
まずは、独自ドメインのネームサーバーの設定を行いたいと思います。独自ドメインはすでに取得しているものとします。ここでは、エックスサーバーで取得した独自ドメイン rikei.net を例に説明します。
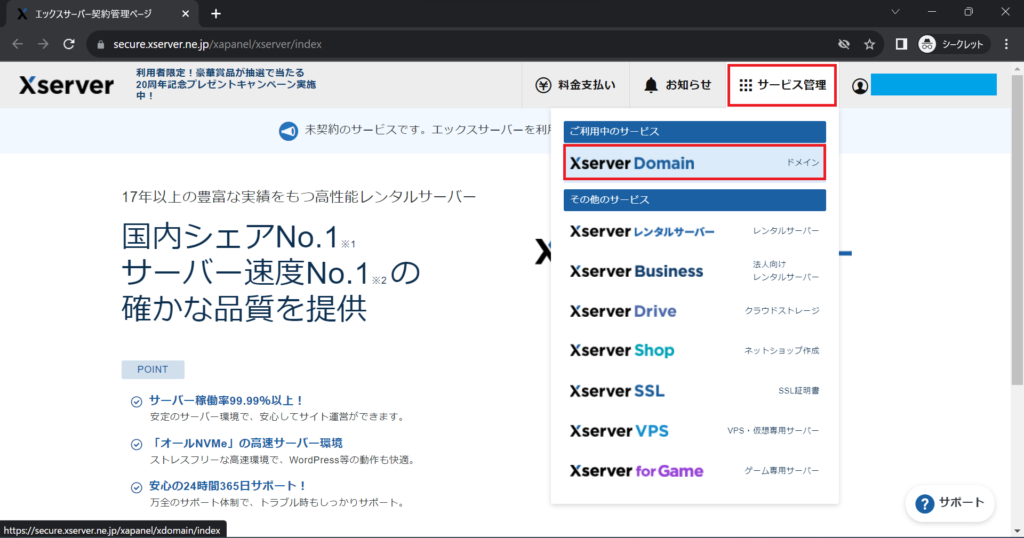
まず、エックスサーバーの契約管理ページにこちらからログインします(エックスサーバーのアカウントを作成している場合)。そうしましたら、サービス管理のところをクリックして、Xserver Domain をクリックします。

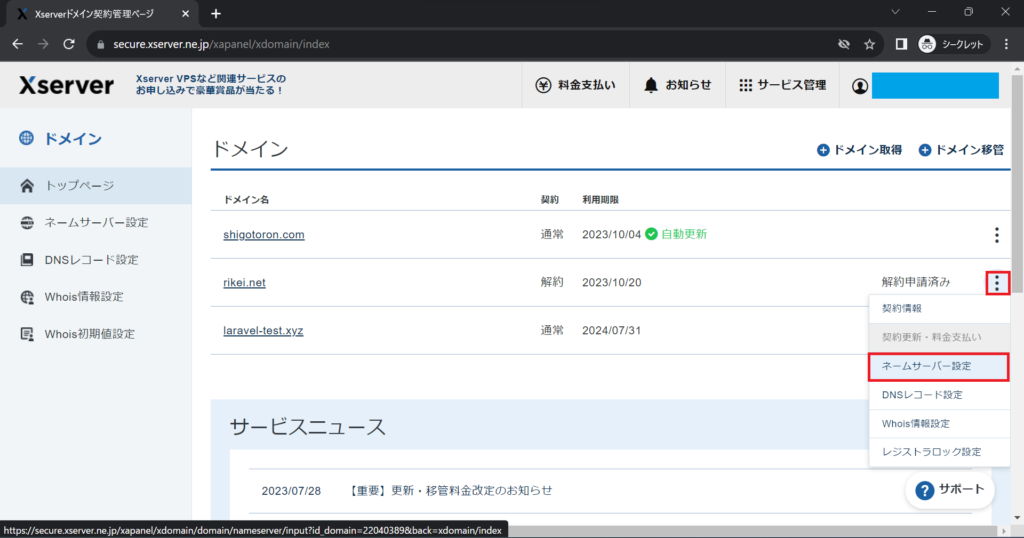
次に、ドメイン rikei.net の右端にある点三つをクリックし、ネームサーバー設定をクリックします。

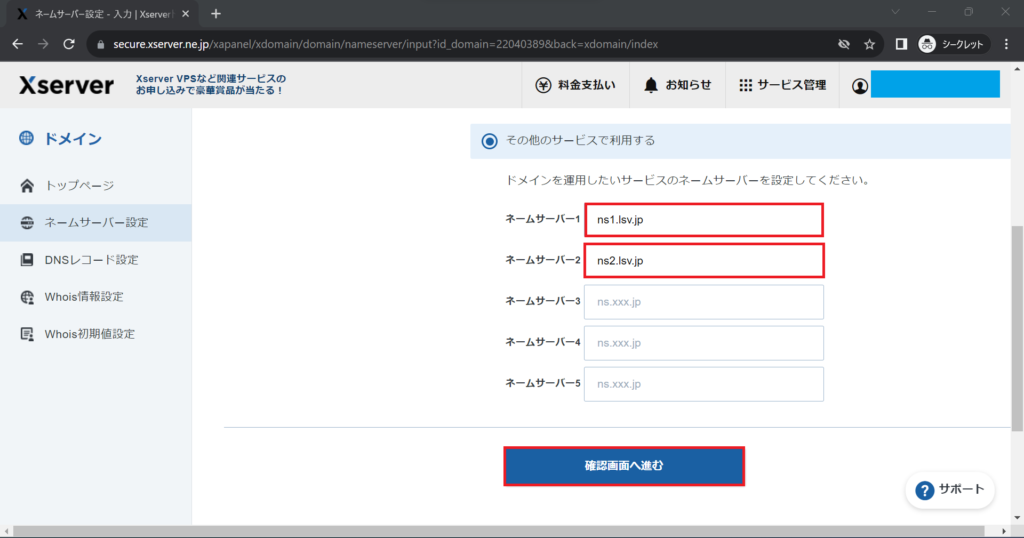
次に、ドメイン適用先サービスとして「その他のサービスで利用する」を選択し、
ネームサーバー1:ns1.lsv.jp
ネームサーバー2:ns2.lsv.jp
として、「確認画面へ進む」をクリックします。

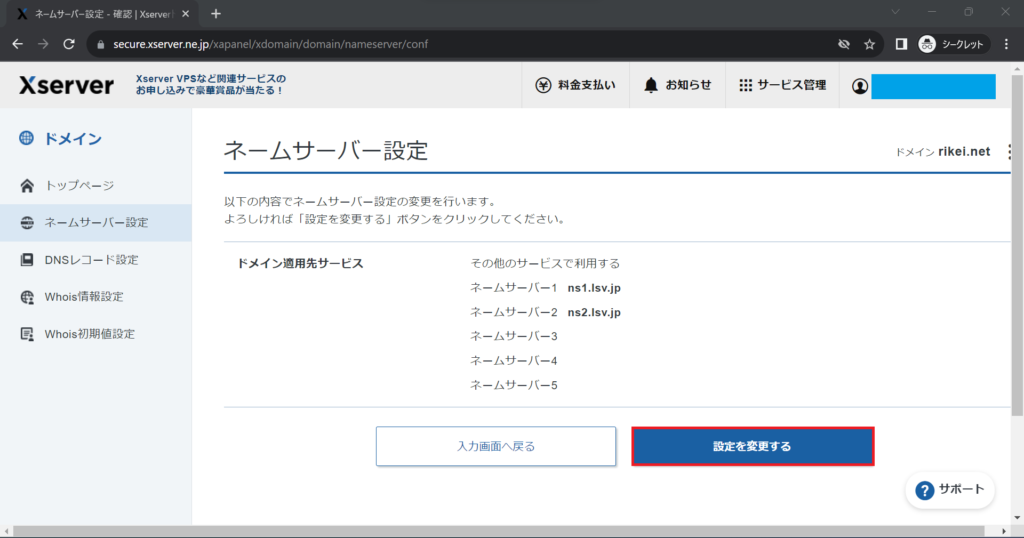
確認しましたら、「設定を変更する」をクリックします。

すると、「ネームサーバー設定が完了しました」というメッセージが出てくると思いますので、OK ボタンをクリックして終わります。

ドメイン設定
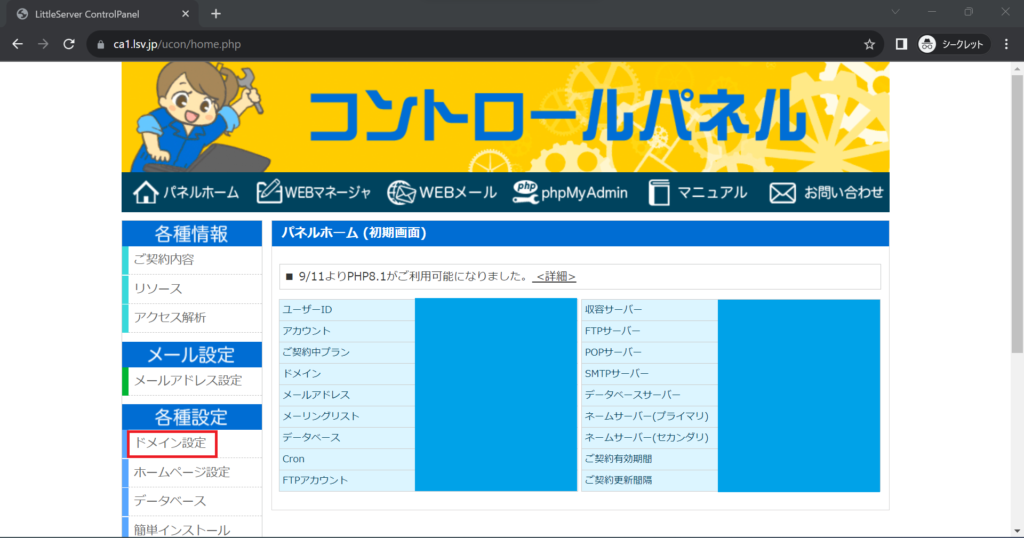
続いて、リトルサーバー側の設定を説明します。リトルサーバーのアカウントをすでに作成している場合は、こちらからリトルサーバーのコンパネ(コントロールパネル)にログインして、各種設定のところにある「ドメイン設定」をクリックします。

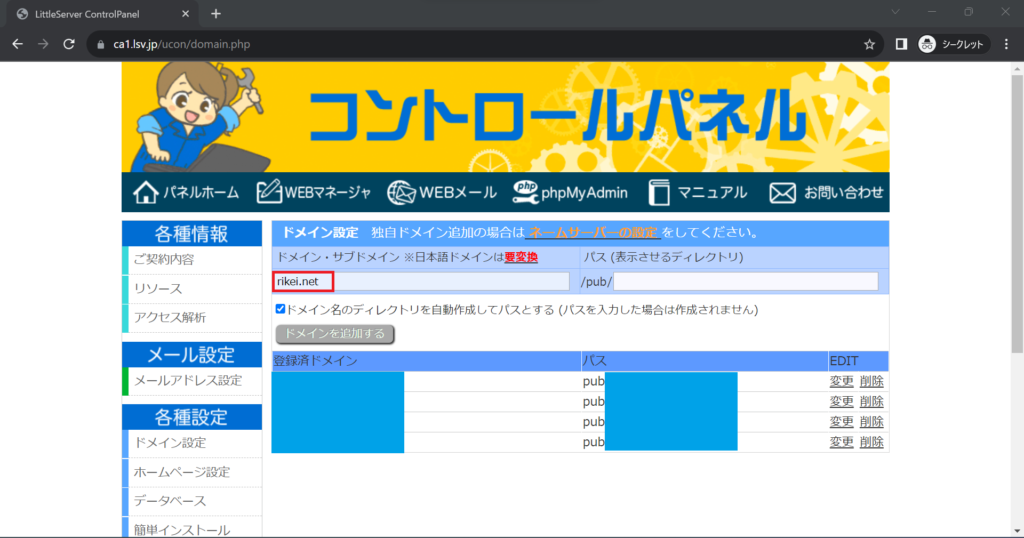
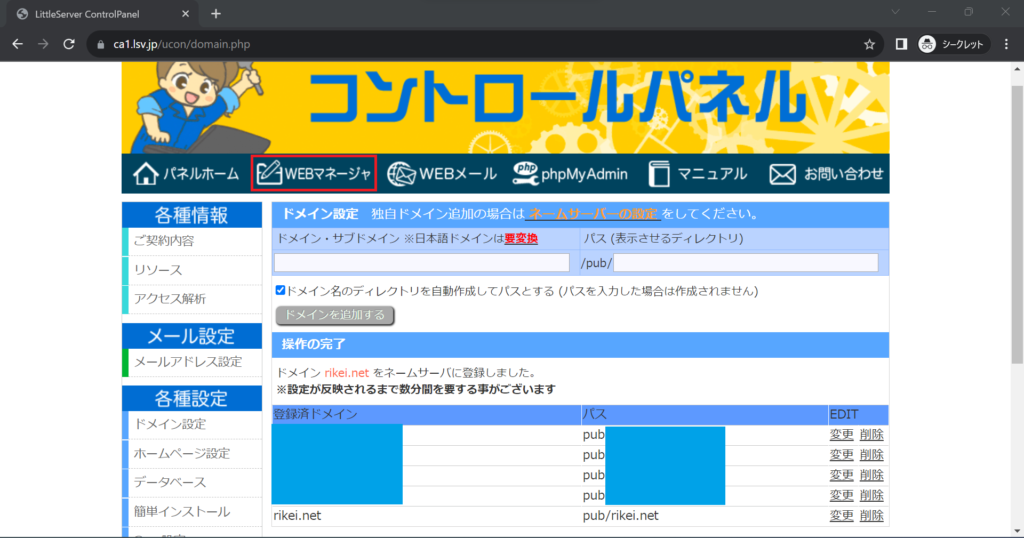
次に、ドメイン設定のドメイン・サブドメインのところに先ほどの独自ドメイン(ここでは rikei.net)を入力します。「ドメイン名のディレクトリを自動作成してパスとする(パスを入力した場合は作成されません)」にチェックがついていることを確認して「ドメインを追加する」ボタンをクリックします。

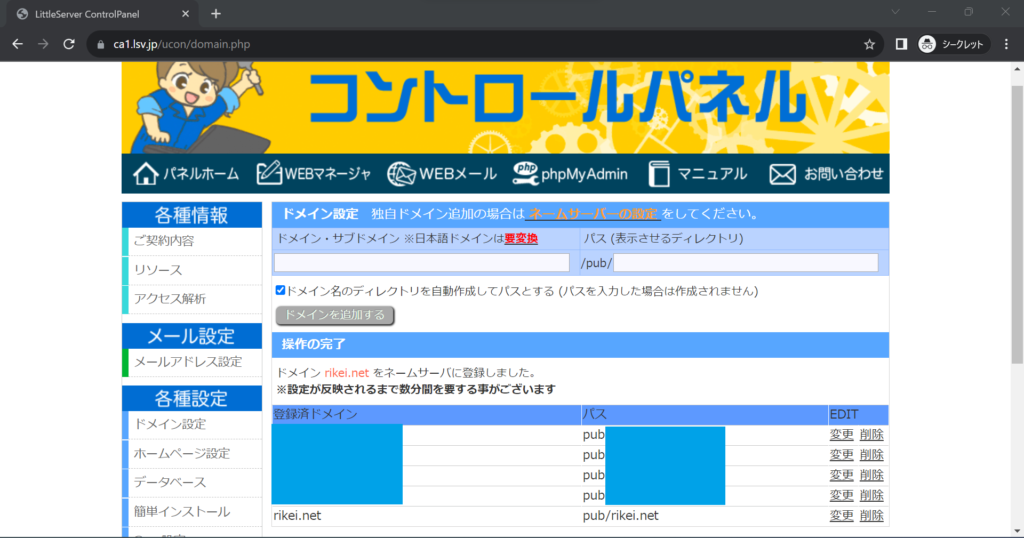
すると、「ドメイン rikei.net をネームサーバーに登録しました」と表示されるはずです。この操作により、サーバーの pub ディレクトリの中に rikei.net という名前のディレクトリが作成されます。

HTML ファイルの作成
続いて、ディレクトリ rikei.net の中に HTML ファイルを置きたいので、「WEBマネージャ」をクリックします。

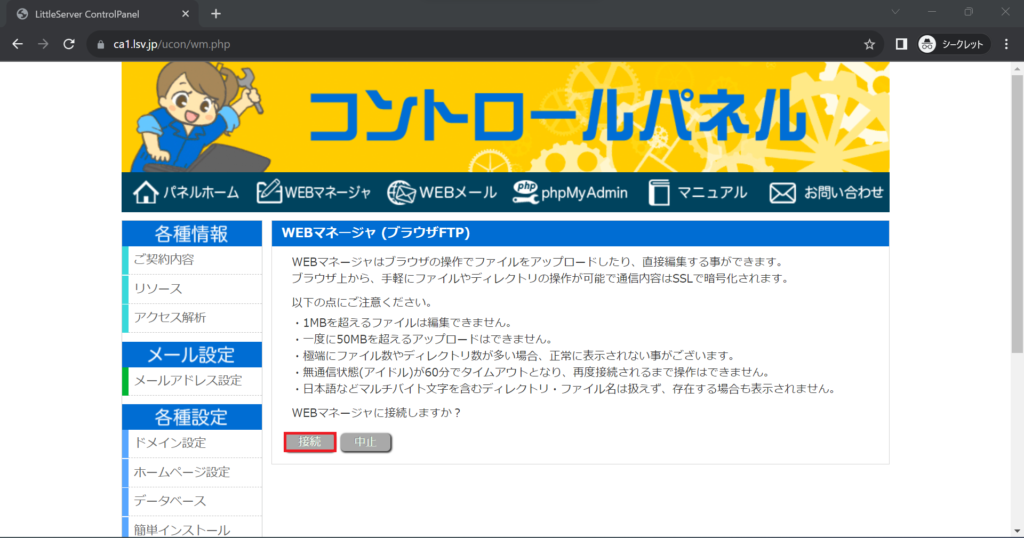
「WEBマネージャはブラウザの操作でファイルをアップロードしたり、直接編集する事ができます」とあります。注意事項を確認したら、「接続」をクリックします。

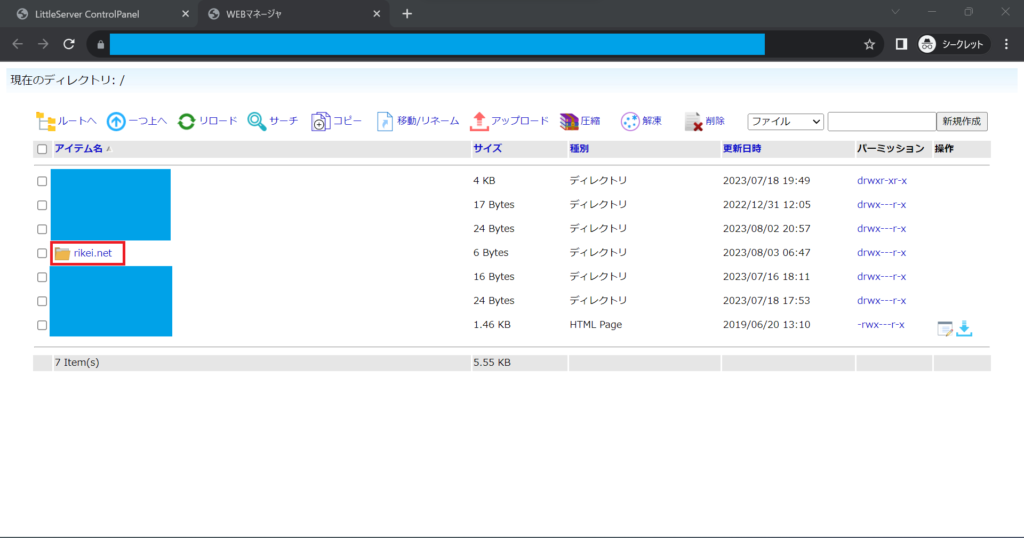
次に、アイテム名「rikei.net」をクリックします。

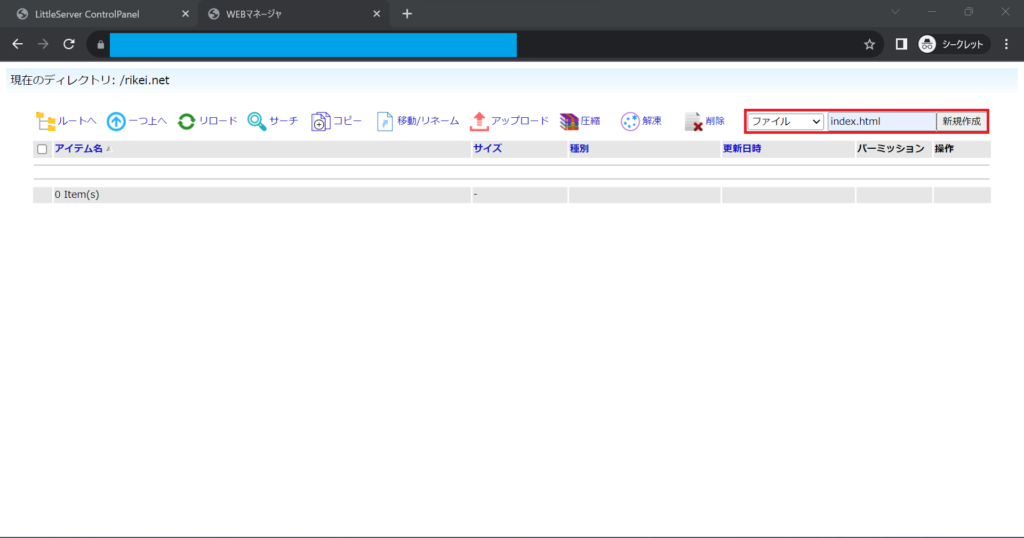
次に、画面右上において「ファイル」が選択されていることを確認し、入力欄に index.html と入力し、新規作成ボタンをクリックします。

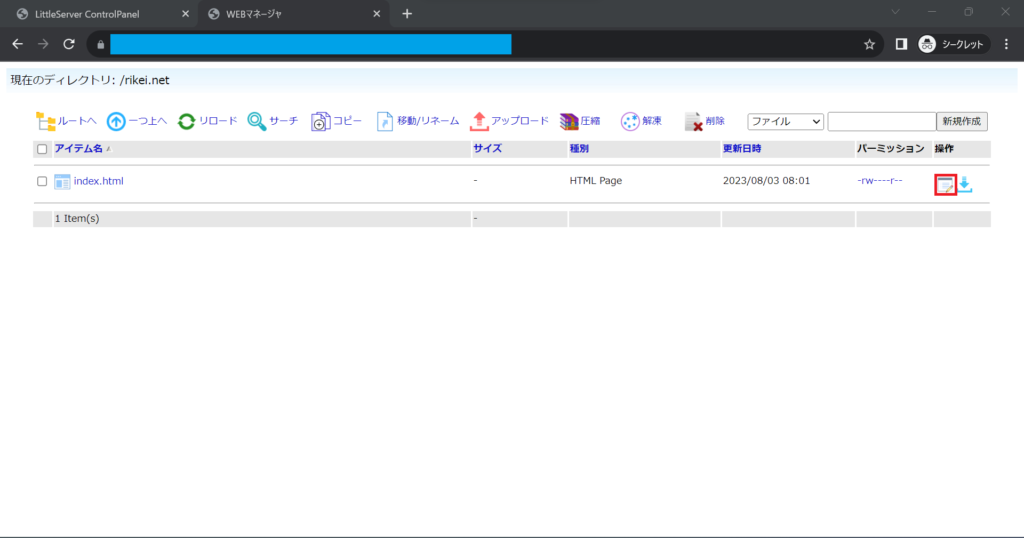
次に、「操作」のところにある赤い四角で囲ったところをクリックしてファイルを編集します。

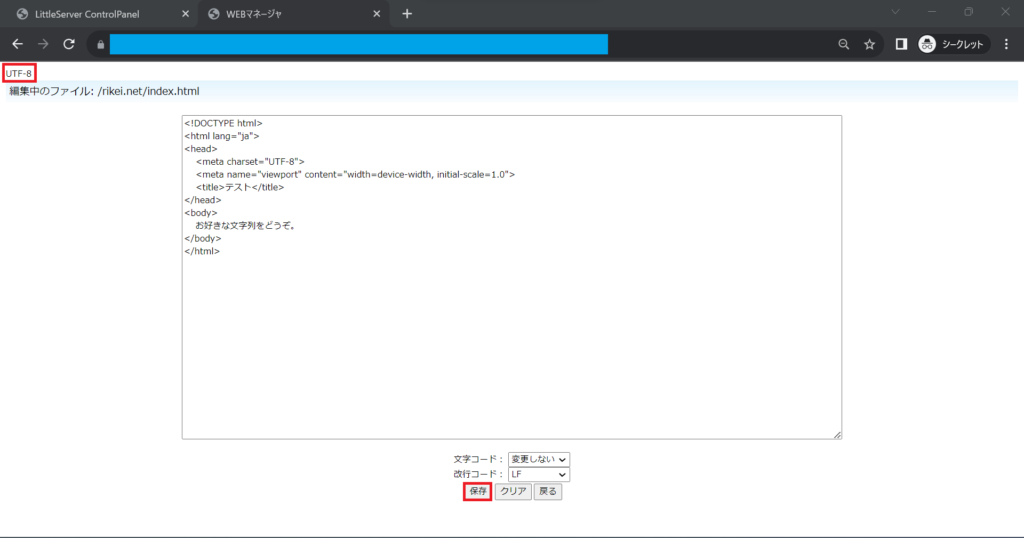
次のコードを大きな四角の中に貼り付けて下さい。(ただし、文字列はお好きなものに変えても良いです。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
お好きな文字列をどうぞ。
</body>
</html>すると次のスクリーンショットのようになるかと思います。画面左上に UTF-8 という表示が出ていることを確認し、保存ボタンをクリックします。

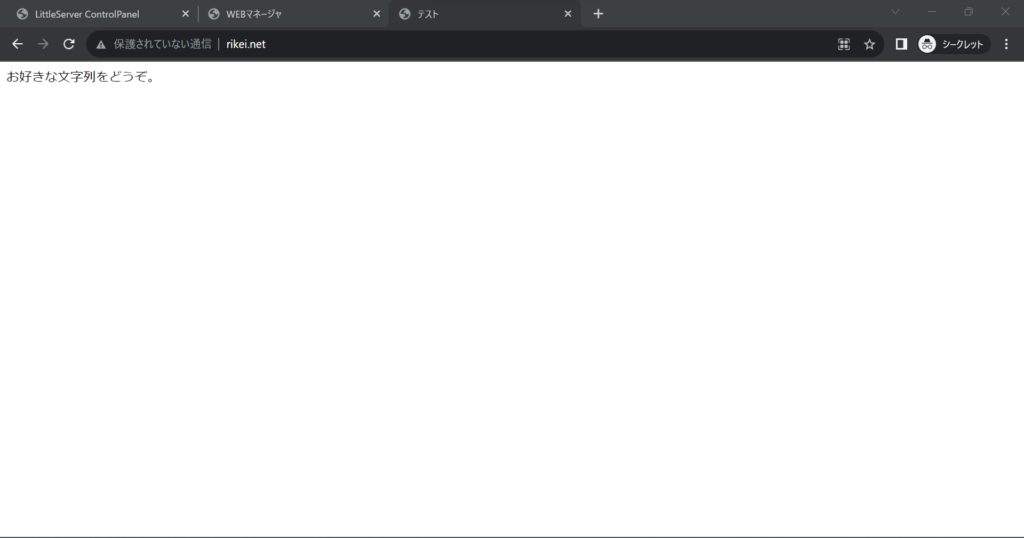
次に、ブラウザで http://rikei.net/ にアクセスしてみましょう。次のように表示されれば成功です。(うまくいかない場合は、時間をおいて再度試したり、ファイルのパーミッションを確認したりしてみてください。)



コメント