皆さん、こんにちは。管理人です。今回は、ブラウザからデータベースにデータを格納するところまでをやってみたいと思います。
Blade の編集
Laravel における Blade(ブレード)とは、***.blade.php という名前のファイルたちのことです。このファイルたちの中には HTML や PHP などが書かれており、ページの見た目を定めています。Blade はブラウザに表示される部分を書くファイルなので View(ビュー)と呼ばれることもあります。
それではエディター(ここでは VS Code)で ToDoApp を開いて下さい。そして、resources/views/dashboard.blade.php の中身が
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
You're logged in!
</div>
</div>
</div>
</div>
</x-app-layout>
となっていると思いますので、これを次のように編集します(ファイルの中身を Ctrl + A で全選択して削除したあと、編集後のコードをコピペすれば良いと思います)。
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<div class="py-5">
<div class="max-w-3xl mx-auto px-4">
<form class="grid grid-cols-1 gap-3" method='POST' action="/store" enctype="multipart/form-data">
@csrf
<label class="block">
<span class="text-gray-700">新しいタスク</span>
<input name="title" type="text" class="mt-2 block w-full rounded-md border-gray-300 shadow-sm">
</label>
<button type='submit' class="w-20 bg-blue-600 hover:bg-blue-500 text-white rounded px-4 py-2">作成</button>
</form>
</div>
</div>
</x-app-layout>
ここで注意があります。上のコードを見ると、form タグの中に @csrf という記述があるかと思いますが、Laravel で form タグ(POST)を書く際は必ずその中に「@csrf」と書くようにして下さい。これはセキュリティ上必要となります。(というか、これを書かないで POST するとエラーとなります。この @csrf によってクロス・サイト・リクエスト・フォージェリ(CSRF)からアプリケーションを守ることができます。これについて詳しく知りたい方は「@csrf laravel」で検索してみて下さい。)
Tailwind CSS についても少し触れておきましょう。Tailwind CSS とは CSS フレームワークであって、(基本的には)上の resources/views/dashboard.blade.php に書かれているように
class="xxxx yyyy zzzz..."などという風にクラス名を指定していくことによってページのデザインを行っていくものです。クラス名がわからない場合でも Google 等で検索すれば出てきます。
さて、ファイルを上書き保存した後、XAMPP のコントロールパネルの MySQL が緑色になっておりなおかつ php artisan serve と npm run dev というコマンドが実行中となっていることを確認したら、ブラウザでダッシュボード(URL でいうと http://localhost:8000/dashboard)にアクセスします。


ルーティングの設定とコントローラーの作成
Laravel におけるルーティングとは、ユーザーが特定の URL にアクセスした際にどういったページを見せたりどういった処理をするのか、といったことの定義です。今回の場合は、form タグの中に「action=”/store”」という記述があるものの、そこにアクセスがあった際の処理を記述していなかったため、404 ページが表示されました。なので、これからその処理を書いていきたいと思います。
それでは VS Code に戻り、routes/web.php を開いて下さい。これに 2 行を追加して次のようにします。(4 行目と 25 行目に追記しています。)
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TaskController; // 追記
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth'])->name('dashboard');
Route::post('/store', [TaskController::class, 'store'])->middleware(['auth'])->name('store'); // 追記
require __DIR__.'/auth.php';
さて、ここで TaskController というものが出てきました。これはまだ作成していないのですが、この中にタスクに関する処理(タスクの作成や削除など)を書いていこうと思います。
では、VS Code で新しいターミナルを立ち上げて下さい。TaskController という名前のコントローラー(のひな形)を作成するには次のコマンドを実行すれば良いです。
php artisan make:controller TaskControllerすると app/Http/Controllers の中に TaskController.php というファイルができていると思います。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TaskController extends Controller
{
//
}
モデルとマイグレーションファイルの作成
続きまして、TaskController の store アクションの内容を書く前に、タスクを保存するためのテーブルの作成(をするためのマイグレーションファイルの作成)と、そのテーブルとデータをやりとりするモデルというもの(Task という名前のモデル)の作成を行いたいと思います。Task という名前(単数形にして下さい)のモデルを作成するとともにマイグレーションファイルも作成するには、php artisan make:model Task --migration を実行します。
PS C:\Users\Public\ToDoApp> php artisan make:model Task --migration
INFO Model created successfully.
INFO Created migration [2022_08_06_091030_create_tasks_table].
PS C:\Users\Public\ToDoApp>すると、app/Models/Task.php と database/migrations/yyyy_MM_dd_******_create_tasks_table.php(yyyy_MM_dd のところは作成した日付)というファイルが生成されると思います。前者がモデル、後者が(データベース todo_app に tasks という名前のテーブルを作成するための)マイグレーションファイルです。それでは、マイグレーションファイルを次のように編集して下さい。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('tasks', function (Blueprint $table) {
$table->id();
// 追記ここから
$table->unsignedBigInteger('user_id'); // 'user_id' という名前のカラムを作成します
$table->string('title'); // 'title' という名前のカラムを作成します
$table->timestamp('created_at')->default(DB::raw('CURRENT_TIMESTAMP')); // タスクが作成された日時をあらわすカラム
$table->timestamp('updated_at')->default(DB::raw('CURRENT_TIMESTAMP on update CURRENT_TIMESTAMP')); // タスクが更新された日時をあらわすカラム
// 追記ここまで
// $table->timestamps(); この行はコメントアウトまたは削除します
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('tasks');
}
};
そして上書き保存したら、php artisan migrate を実行します。
PS C:\Users\Public\ToDoApp> php artisan migrate
INFO Running migrations.
2022_08_06_091030_create_tasks_table .......................................... 46ms DONE
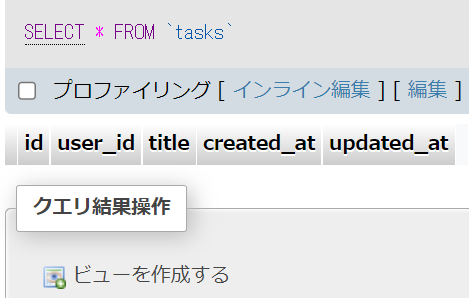
PS C:\Users\Public\ToDoApp>そうしましたら、phpMyAdmin を立ち上げてデータベースに tasks テーブルがあるか確認してみましょう。


コントローラーに処理を実装する
それでは、モデルとテーブルが作成できたので、いよいよコントローラーの中身を書いてデータベースにデータが格納できるようにしていきたいと思います。app/Http/Controllers/TaskController.php を次のように編集して下さい。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Task; // 追記
class TaskController extends Controller
{
// 追記ここから
public function store(Request $request)
{
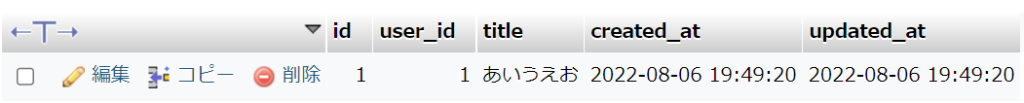
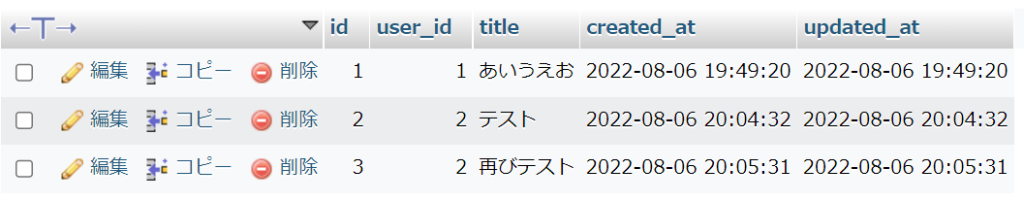
$data = $request->all(); // フォームで送信されたデータをすべてとってきます
Task::insertGetId([
'user_id' => \Auth::id(), // ログイン中のユーザーの ID を格納します
'title' => $data['title'], // 入力された文字列を格納します
]);
return redirect()->route('dashboard'); // 処理が終わったらダッシュボードにリダイレクトします
} // 追記ここまで
}




最後に
いかがでしたでしょうか。次回はタスクの表示や削除、更新の機能なども実装したいと思っております。お疲れ様でした。


コメント