皆さん、こんにちは。管理人です。ここでは、データベースの設定や認証機能の導入(Breeze のインストール)などを行っていきたいと思います。
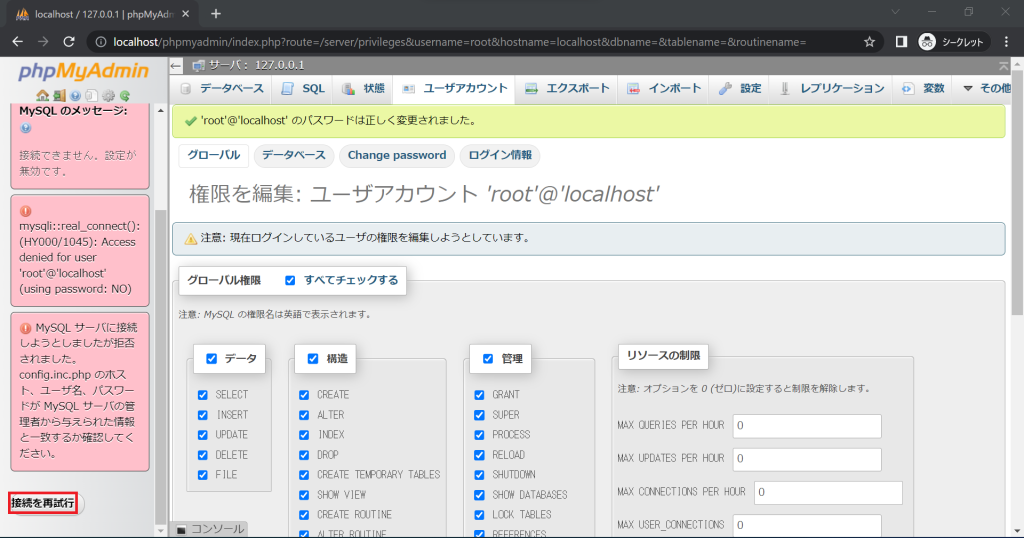
MySQL の root ユーザーにパスワードを設定する
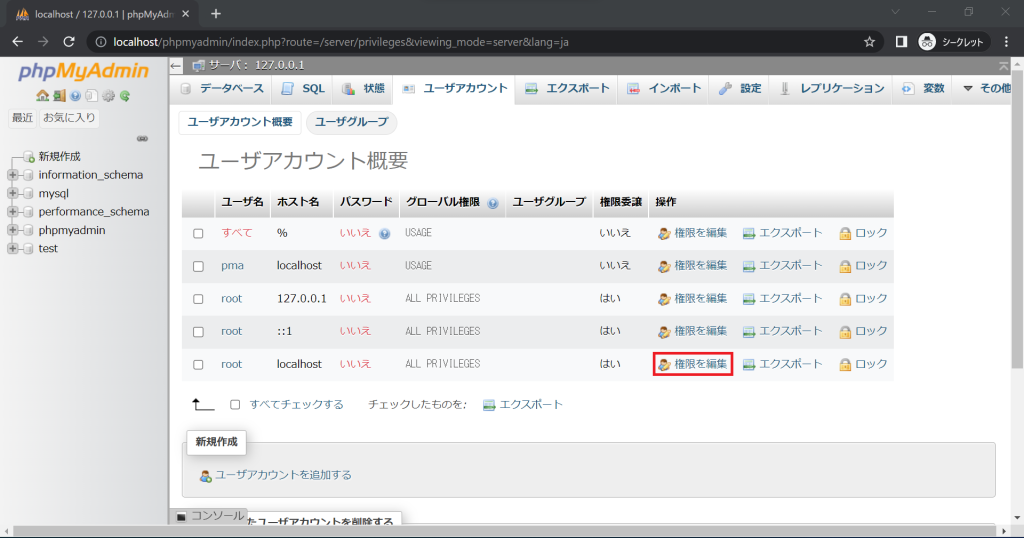
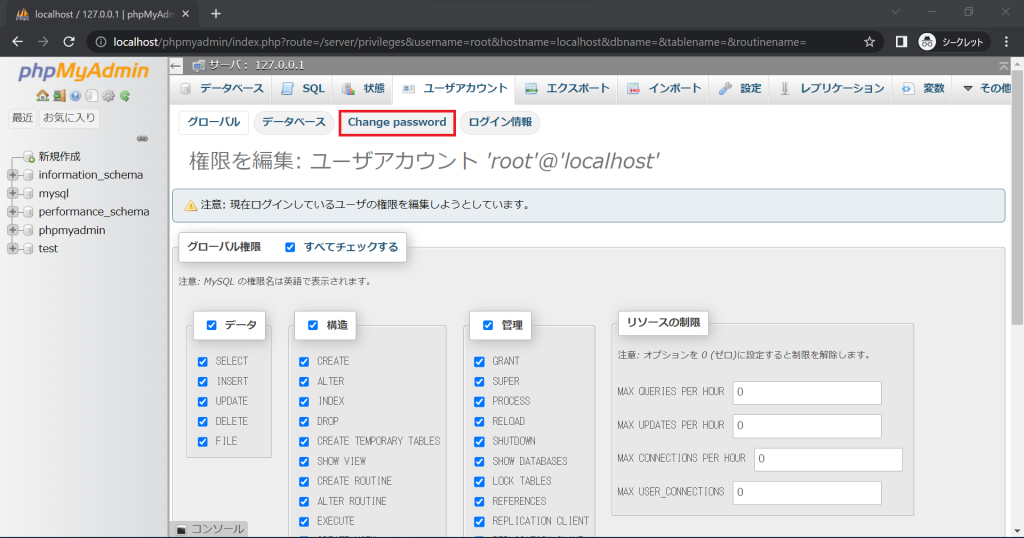
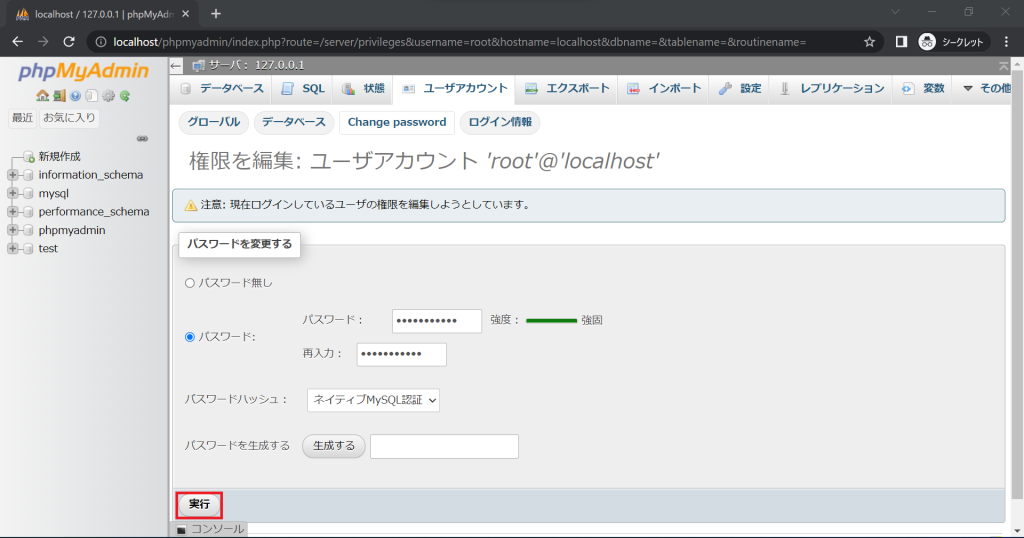
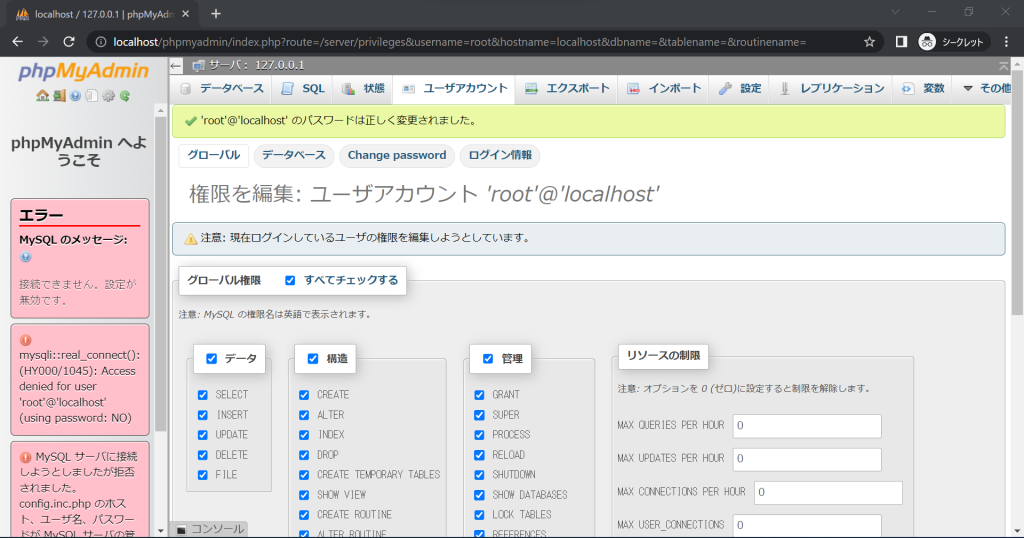
このセクションでは、MySQL(データベース管理システム)を起動し、root ユーザーにパスワードを設定しようと思います。
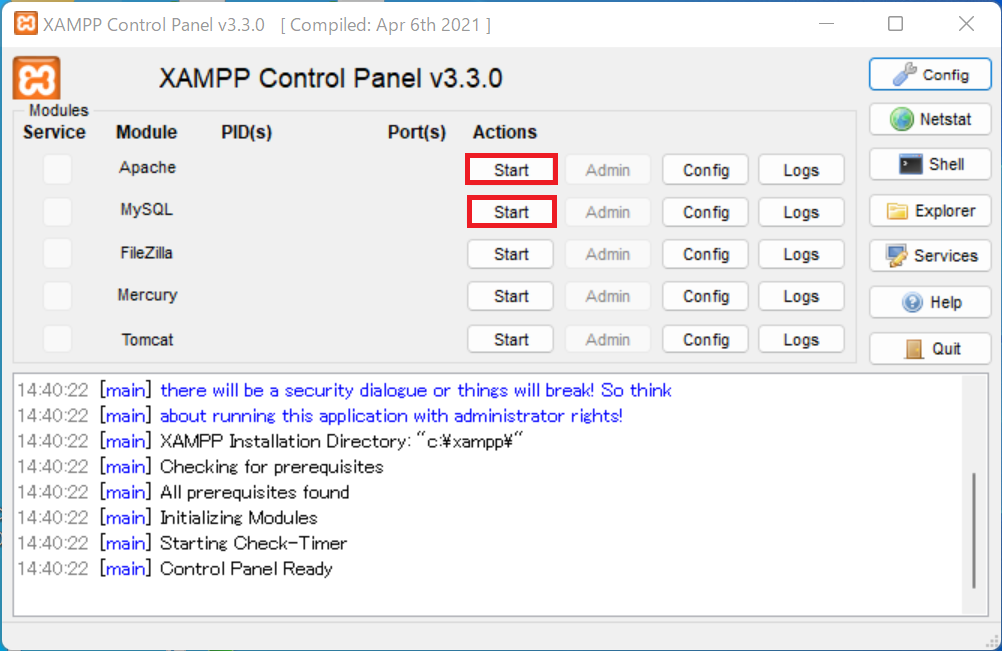
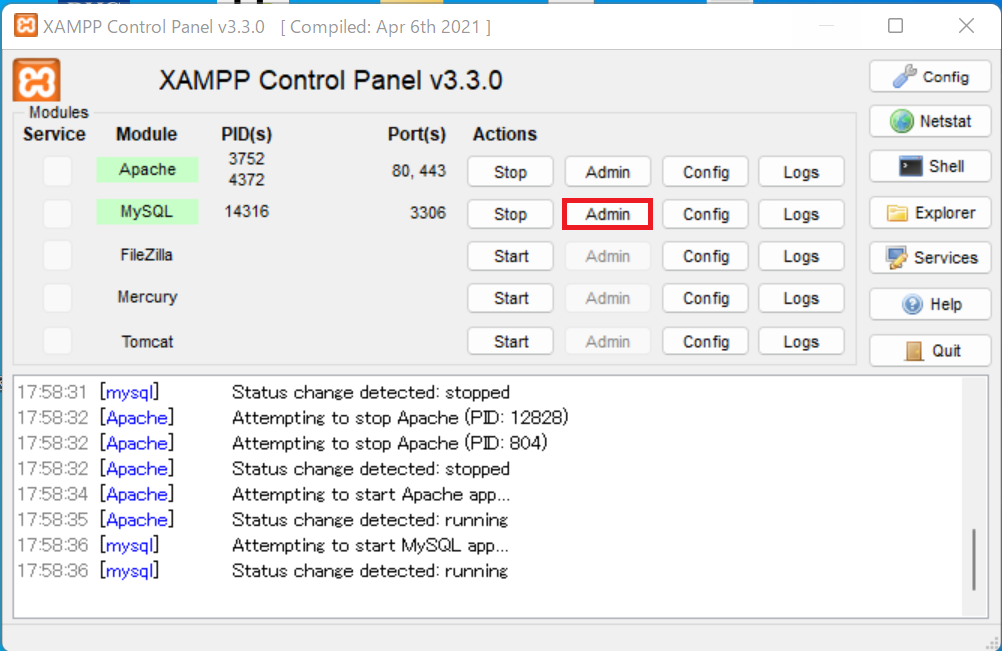
まず XAMPP のコントロールパネルを開いて下さい。


注意:いろいろと操作をしていると、XAMPP のコントロールパネル(の下側)に赤い字で
Error: MySQL shutdown unexpectedly.
(以下略)などというメッセージが出て、MySQL が動かなくなることがあります。その場合は、やや面倒ですが XAMPP の再インストールなどを検討して下さい(私の場合は再インストールでなおりました)。









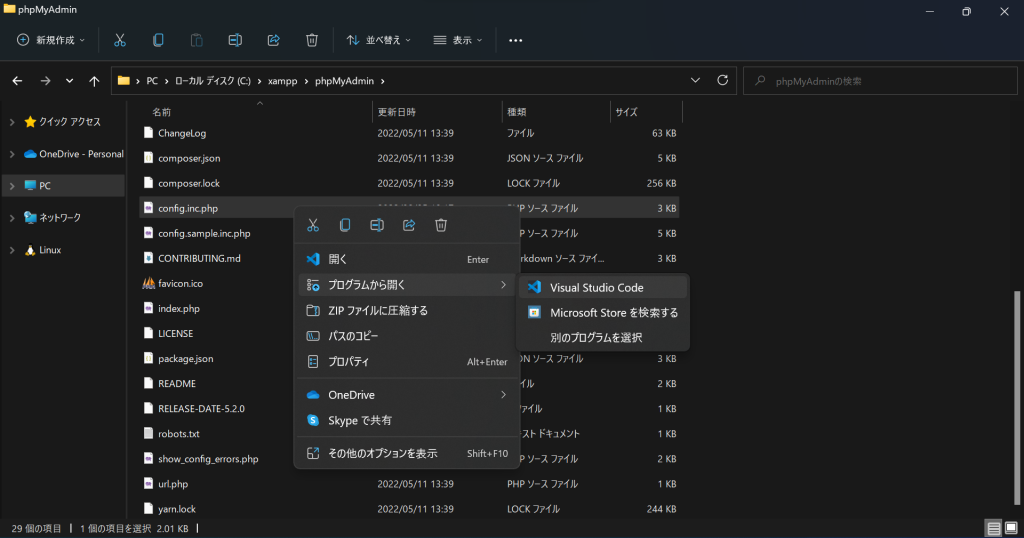
すると、config.inc.php の 21 行目あたりに
$cfg['Servers'][$i]['password'] = '';という行がありますので、これを
$cfg['Servers'][$i]['password'] = '先ほどphpMyAdminで設定したパスワード';として、ファイルを上書き保存します。


データベースの作成
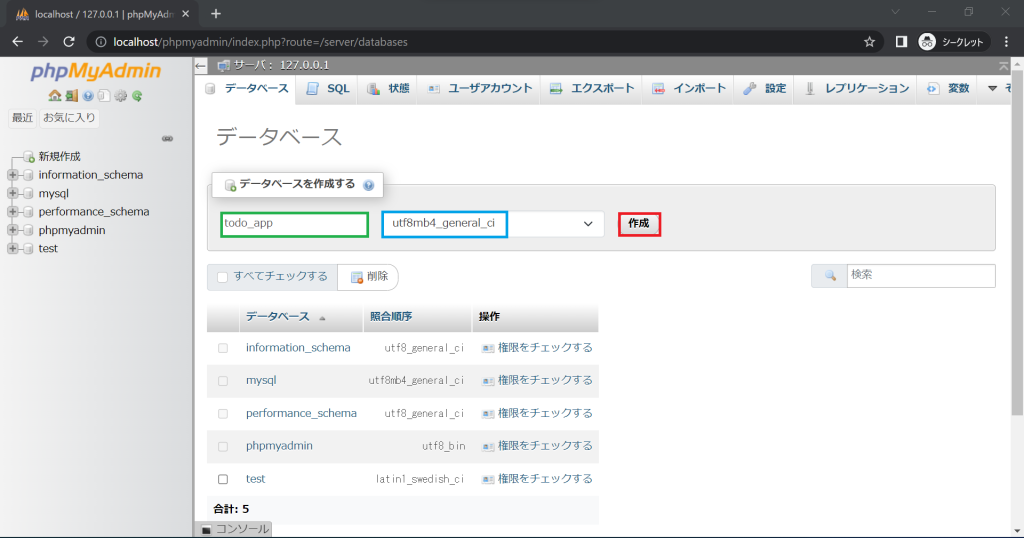
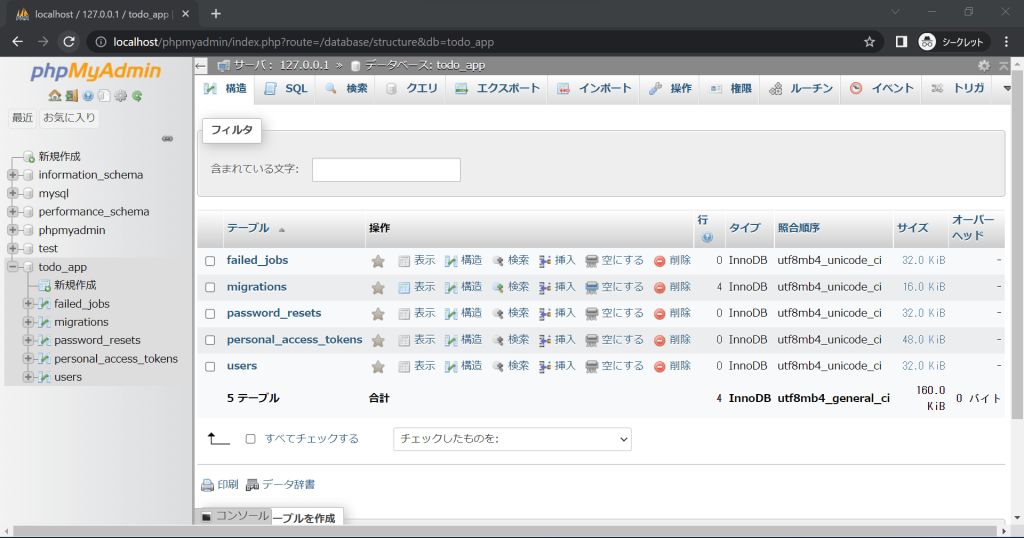
続いて、データベースの作成を行います。



認証機能の導入(Laravel Breeze のインストール)
さて、ほとんどの場合、Web アプリにはメールアドレス等を使った会員登録の機能や、パスワードを用いたログインの機能などがあります。このような認証機能をイチから自分で作るのは大変そうです。しかし幸いなことに、Laravel では、イチから自分で認証機能を作る必要はありません。Laravel に認証機能を実装する方法はいくつかあるのですが、ここでは(初学者でも比較的扱いやすいと思われる)Breeze を導入することにします。
まず、Laravel 入門 ②(ウェルカムページの表示)で作成したフォルダ「ToDoApp」を VS Code で開きます(前回 ToDoApp を開いた場合は、普通に VS Code を開けば出てくると思います)。ターミナルでカレントディレクトリが ToDoApp であることを確認し、
composer require laravel/breezeを実行します。
PS C:\Users\Public\ToDoApp> composer require laravel/breeze
Info from https://repo.packagist.org: #StandWithUkraine
Using version ^1.11 for laravel/breeze
./composer.json has been updated
Running composer update laravel/breeze
Loading composer repositories with package information
Updating dependencies
Lock file operations: 1 install, 0 updates, 0 removals
- Locking laravel/breeze (v1.11.3)
Writing lock file
Installing dependencies from lock file (including require-dev)
Package operations: 1 install, 0 updates, 0 removals
- Downloading laravel/breeze (v1.11.3)
- Installing laravel/breeze (v1.11.3): Extracting archive
Generating optimized autoload files
> Illuminate\Foundation\ComposerScripts::postAutoloadDump
> @php artisan package:discover --ansi
INFO Discovering packages.
laravel/breeze ..................................................................................................... DONE
laravel/sail ....................................................................................................... DONE
laravel/sanctum .................................................................................................... DONE
laravel/tinker ..................................................................................................... DONE
nesbot/carbon ...................................................................................................... DONE
nunomaduro/collision ............................................................................................... DONE
nunomaduro/termwind ................................................................................................ DONE
spatie/laravel-ignition ............................................................................................ DONE
79 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
> @php artisan vendor:publish --tag=laravel-assets --ansi --force
INFO No publishable resources for tag [laravel-assets].
PS C:\Users\Public\ToDoApp>.env ファイルの編集
このセクションでは、Laravel がデータベースにアクセスできるようにするための設定を行います。
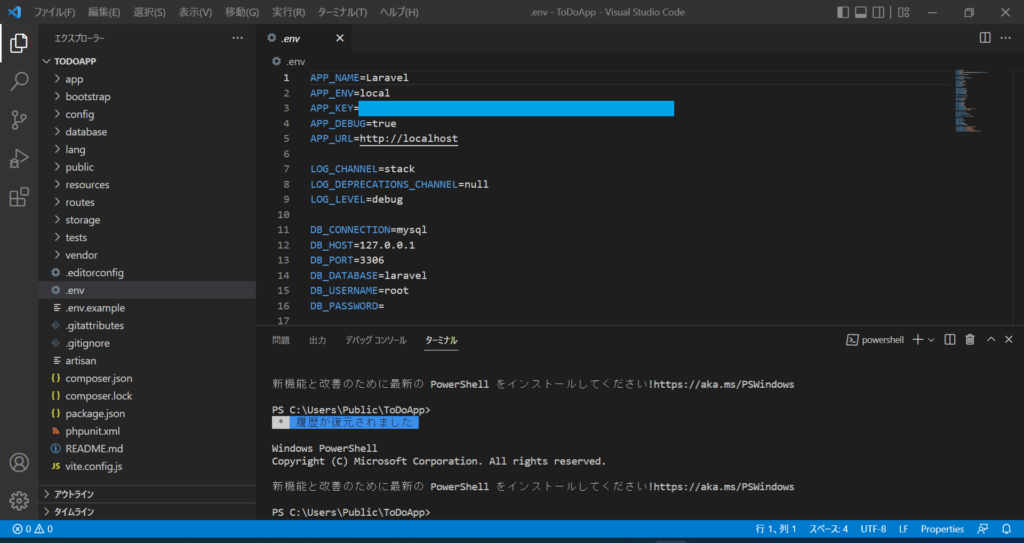
ToDoApp 直下に .env というファイルがあると思いますので、これを開きます。

すると、ファイルの 11 行目あたりから 16 行目あたりまでに
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=という記述がありますので、これを
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=todo_app
DB_USERNAME=root
DB_PASSWORD=先ほど設定したパスワードとして上書き保存します。
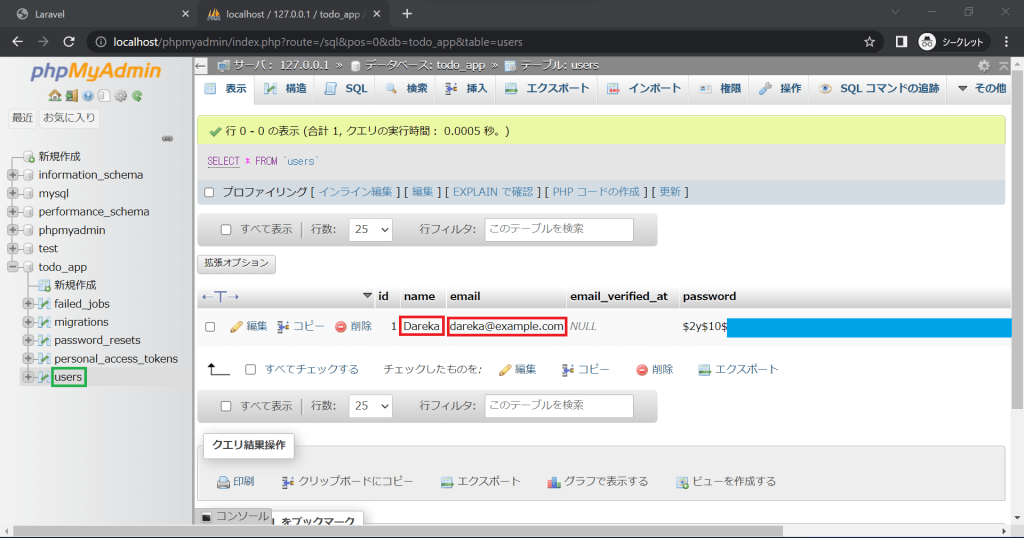
マイグレーションの実行から会員登録まで
次に(カレントディレクトリが ToDoApp になっていることを確認して)ターミナルで
php artisan migrateを実行して下さい。
PS C:\Users\Public\ToDoApp> php artisan migrate
INFO Preparing database.
Creating migration table ...................................................................................... 67ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table .......................................................................... 62ms DONE
2014_10_12_100000_create_password_resets_table ................................................................ 61ms DONE
2019_08_19_000000_create_failed_jobs_table .................................................................... 62ms DONE
2019_12_14_000001_create_personal_access_tokens_table ......................................................... 79ms DONE
PS C:\Users\Public\ToDoApp>
そして VS Code のターミナルに戻り、
php artisan breeze:installを実行して下さい。
PS C:\Users\Public\ToDoApp> php artisan breeze:install
INFO Breeze scaffolding installed successfully.
WARN Please execute the [npm install && npm run dev] commands to build your assets.
PS C:\Users\Public\ToDoApp>と出たら成功です。そうしましたら、(npm install && npm run dev を実行するとエラーになってしまうので)
npm install; npm run devを実行します(このために Node.js をインストールしました)。そして、Ctrl + Shift + @ キーで新しいターミナルを開き、
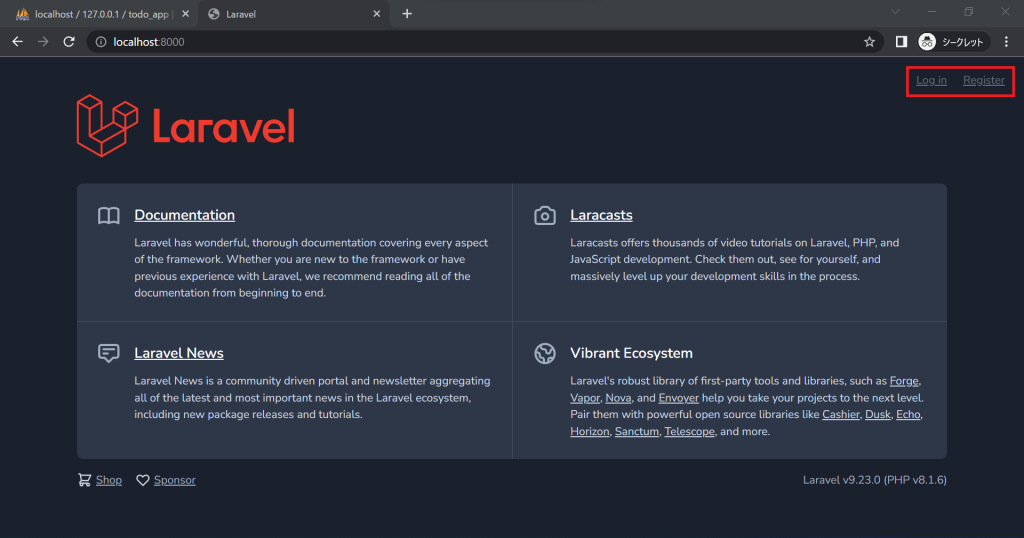
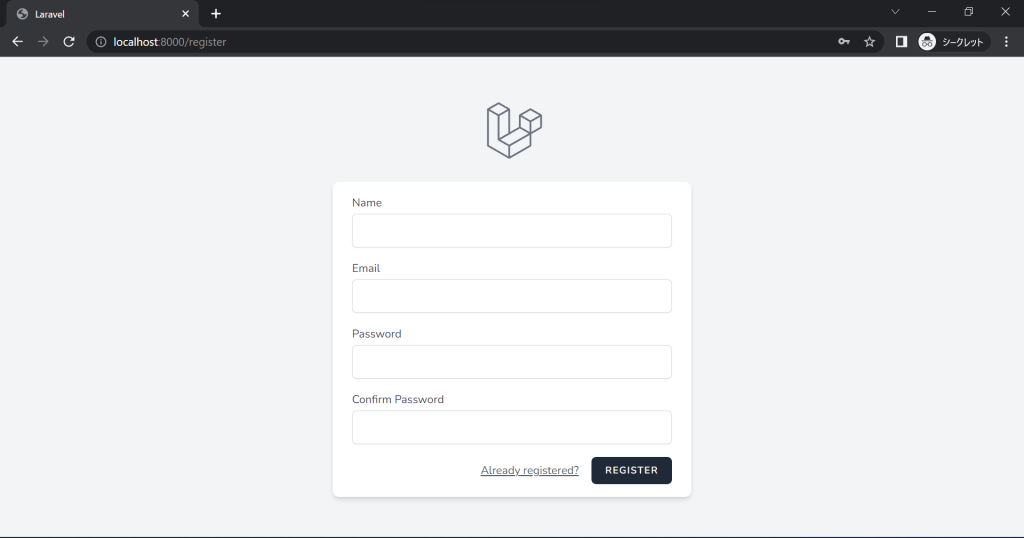
php artisan serveを実行します。(基本的に artisan コマンドは artisan ファイルのある Laravel プロジェクトフォルダー直下で行って下さい。)ブラウザを開いて http://localhost:8000/ にアクセスすると





最後に
いかがでしたでしょうか。次回の内容は考え中ですが、ルーティングの設定などを行おうと思います。お疲れ様でした。


コメント