皆さん、こんにちは。管理人です。今回は Laravel 入門 ② と題して、ブラウザで動く ToDo アプリの作成をやっていきたいと思います。
前提条件
Laravel の開発環境の構築はすでに済んでいるものとします。それがまだの方は、
Laravel 入門 ①(Windows PC における開発環境の構築)
を読みながら開発環境を構築してください。
今回作成したソースコード
今回、私が作成した ToDo アプリのソースコードは GitHub で公開しています。URL は
https://github.com/shigotoron/ToDoApp
です。よろしければ参考にしてみて下さい。
新規プロジェクトの作成
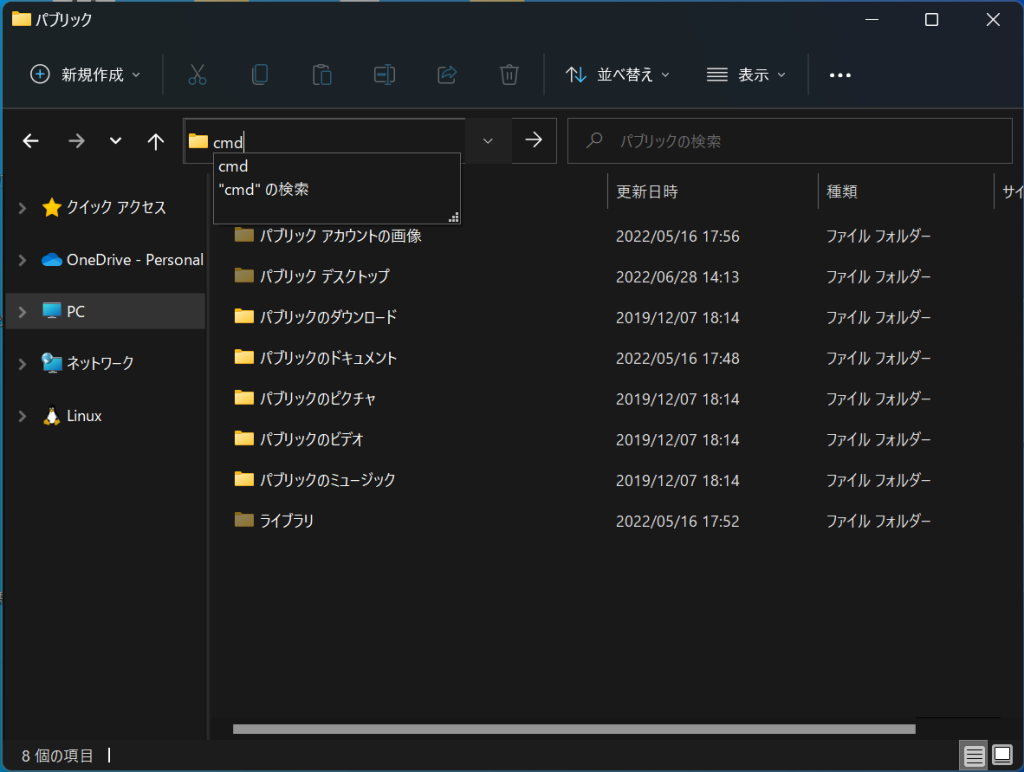
それでは、Laravel による開発を行っていきたいと思います。まずはコマンドプロンプト(またはターミナル)を開き、Laravel プロジェクトを作りたいフォルダへ移動してください(あるいは Windows の場合ですが、次の画像のように、エクスプローラーを開き任意のフォルダで「cmd」と入力して Enter キーを押すとその場所でコマンドプロンプトを開くことができます)。

そうしましたら、
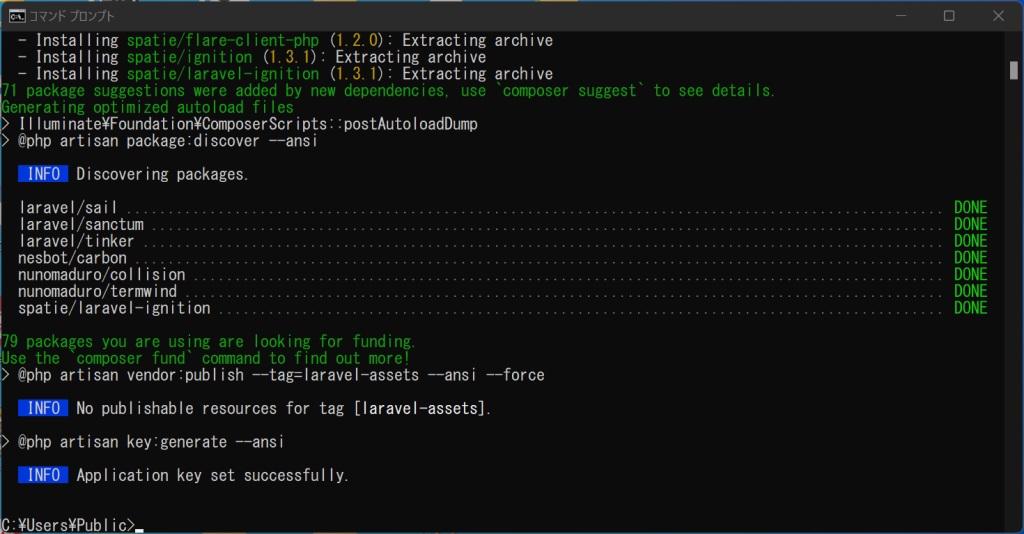
composer create-project laravel/laravel ToDoApp --prefer-distと入力して Enter キーを押して下さい。これで ToDoApp という名前の Laravel プロジェクトが作成されます(ToDoApp という名前のフォルダが作成されます)。

VS Code の初期設定
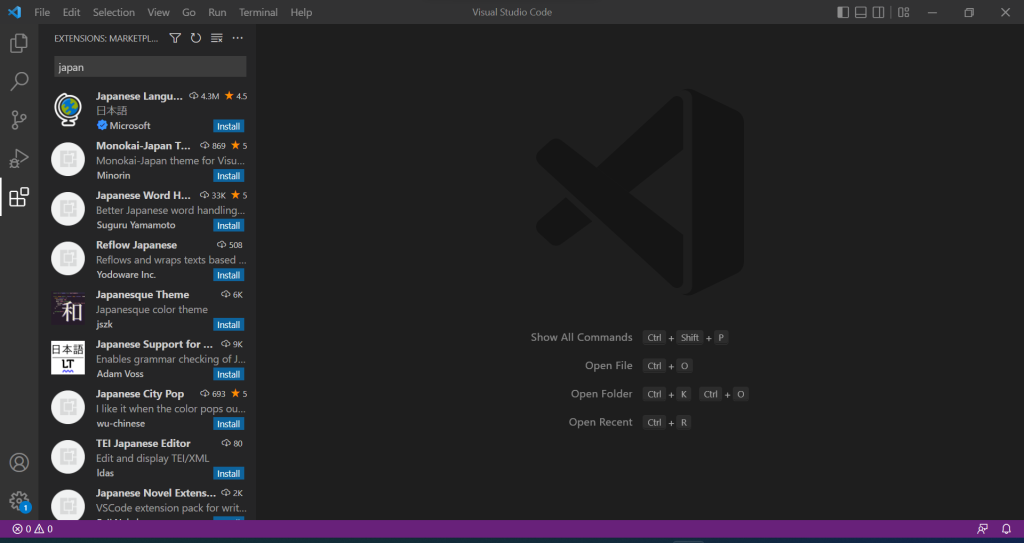
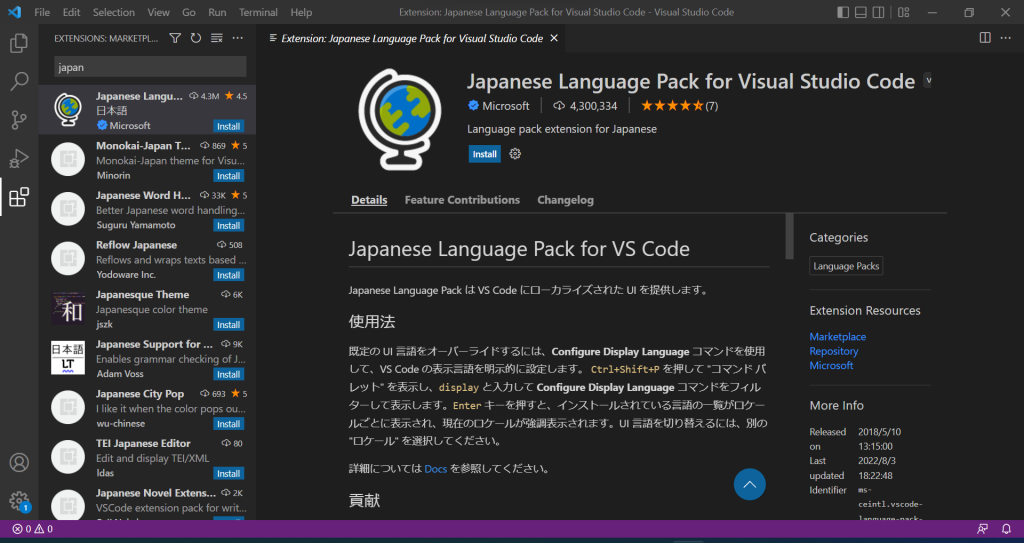
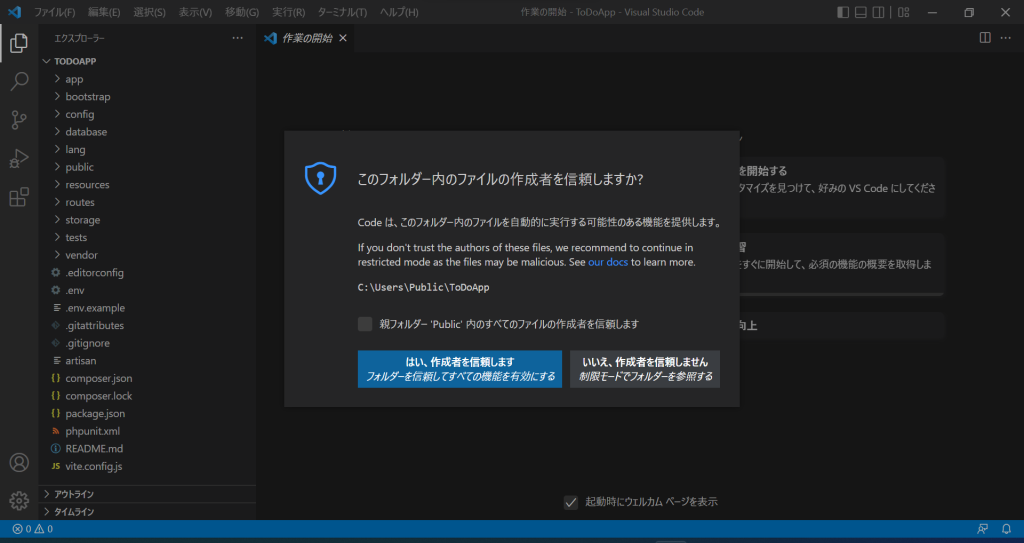
そうしましたら、次に Visual Studio Code(略して VS Code)を開きます。






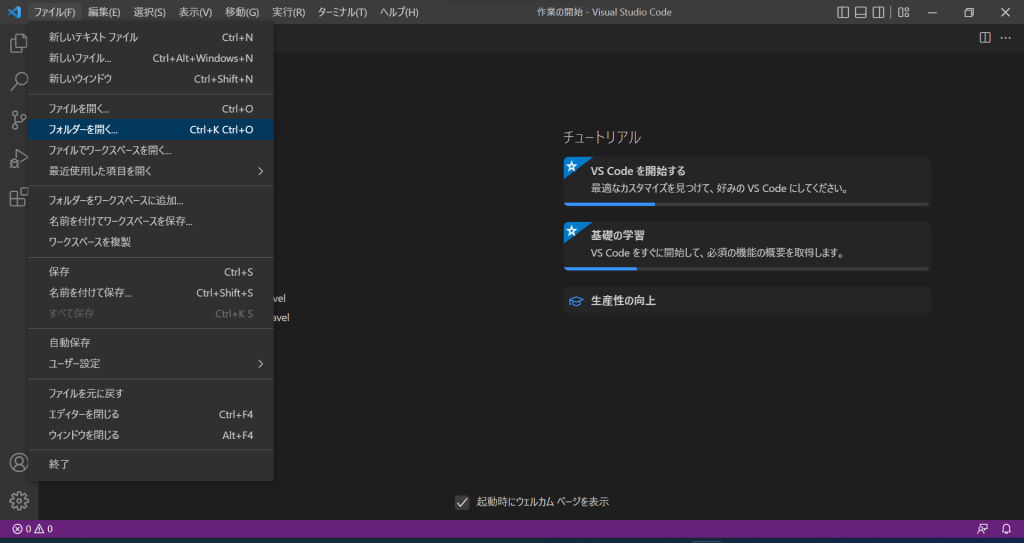
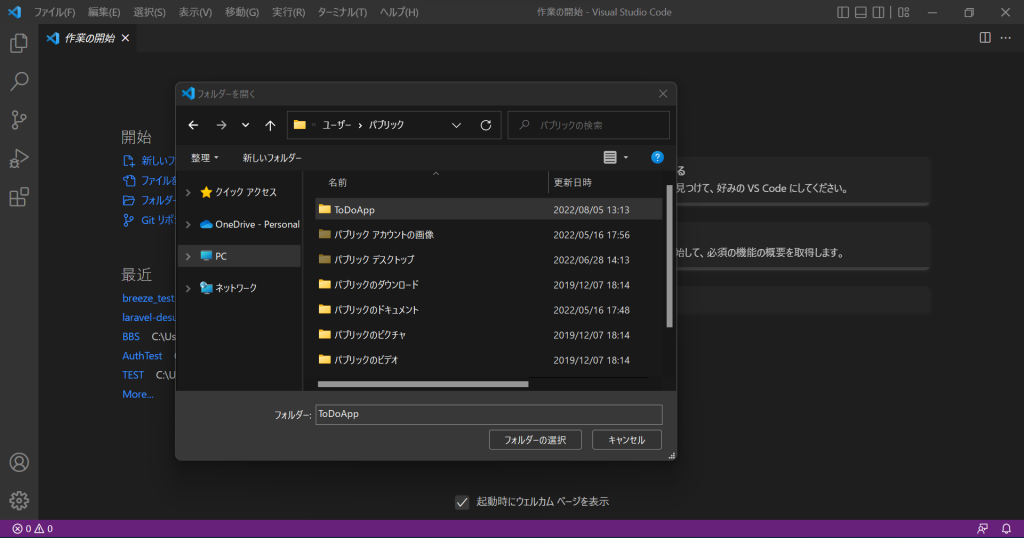
ToDoApp というフォルダを選択して下さい。

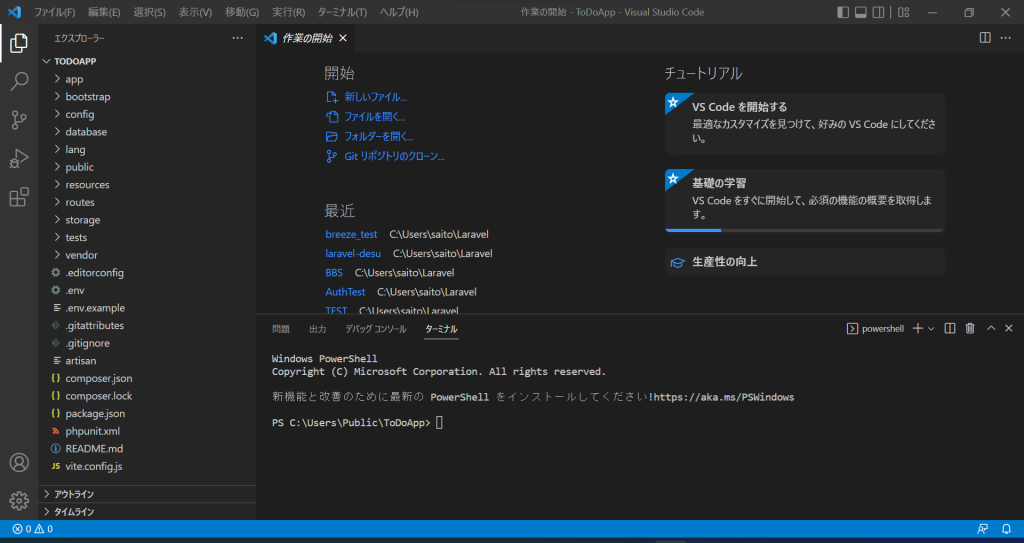
ToDoApp となっているかと思います。artisan コマンドの実行
そして(カレントディレクトリが ToDoApp になっていることを確認して)ターミナルに
php artisan serveと入力して下さい。すると開発用の組込みサーバーが動きます。ブラウザを立ち上げて
http://localhost:8000/に接続して下さい。

最後に
いかがでしたでしょうか。私はスクリーンショットをたくさんとったので疲れました。次回はマイグレーションなどを行おうかと思っています。お疲れ様でした。


コメント