皆さん、こんにちは。管理人です。この記事では、PHP フレームワークの一つである Laravel というものを取り上げ、Windows のパソコンにおける開発環境の構築を扱ってみたいと思います。
対象となる読者
この記事は、次の条件を満たしている人に向けて書いています:
- インターネットの基本的な仕組みについて理解している
- HTML と CSS の基礎を理解している
- JavaScript とは何かについてある程度知っている
- PHP の基礎を理解している
- コマンドプロンプト(またはターミナル)で基本的な操作を行うことができる
- データベースとは何かについてある程度知っている
用語の意味の確認
まず最初に、いくつかの言葉の意味を簡単にですが確認しておきたいと思います。
- PHP とは、プログラミング言語のひとつです。Web 開発に適しています。HTML に埋め込んだりすることができます。
- フレームワークとは、一般的には「型」「枠組み」「骨組み」「構造」などの意味があります。IT におけるフレームワークとは、何らかのアプリケーションを開発するとき、その土台となるようなソフトウェアのことをいいます。一般的には、フレームワークを使って開発すると、アプリケーションをゼロから作る必要がないので、開発が楽になります(ただし良いことばかりではなくデメリットもあるようです)。
- Laravel とは PHP フレームワークのひとつで、Web アプリケーションを作る際に使ったりします。Laravel を使って開発することができるものとしては、ブラウザで動く ToDo アプリや電子掲示板などがあります。
開発環境の構築
Laravel を用いた開発を行うためには、いくつかのツールをお使いのパソコンにインストールする必要があります。具体的には、
- XAMPP(ザンプ)
- Composer
- Node.js(ノード・ジェイエス)
- エディター(ここでは Visual Studio Code)
などをインストールする必要があります。それぞれの言葉の意味の説明も交えつつ、順番に見ていきたいと思います。なお、ここでは Windows 11(Windows 10 でも大丈夫だと思います)のパソコンへのインストールについて見ていきたいと思います。
XAMPP の説明とインストールの手順
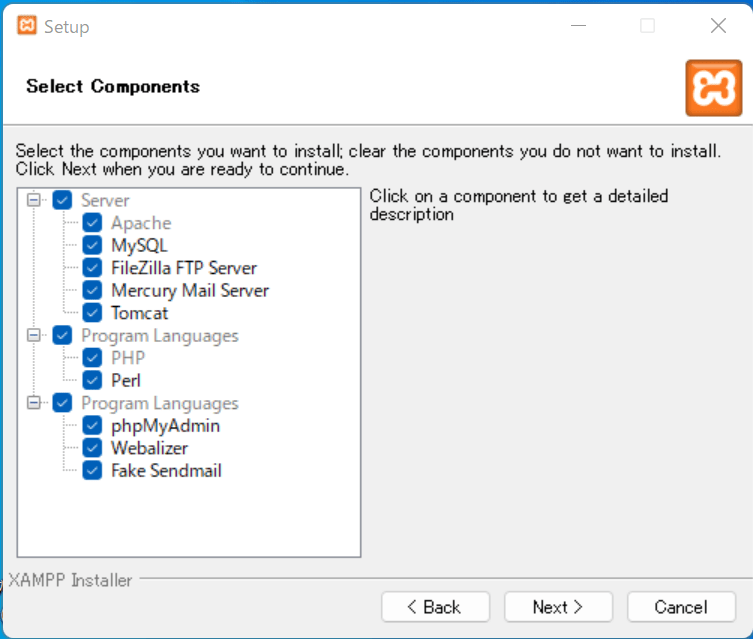
XAMPP とは、Web サーバーやデータベースなどが一緒になった PHP 開発環境です。Web サーバーには Apache というものが、データベースには MariaDB というものがそれぞれあてられています。(ちなみにですが、XAMPP には Perl という言語も入っているようです。)Web サーバーやデータベースなどは個別でインストールすることもできるようなのですが、ここでは面倒なので XAMPP をインストールしたいと思います。
まず、
https://www.apachefriends.org/jp/index.html
にアクセスします。すると「Windows 向け XAMPP」と書かれたボタンがありますので、これをクリックします。(今回は PHP のバージョンが 8.1.6 でした。)

すると、xampp-windows…installer.exe というファイル(インストーラ)がダウンロードされますので、これを開きます。


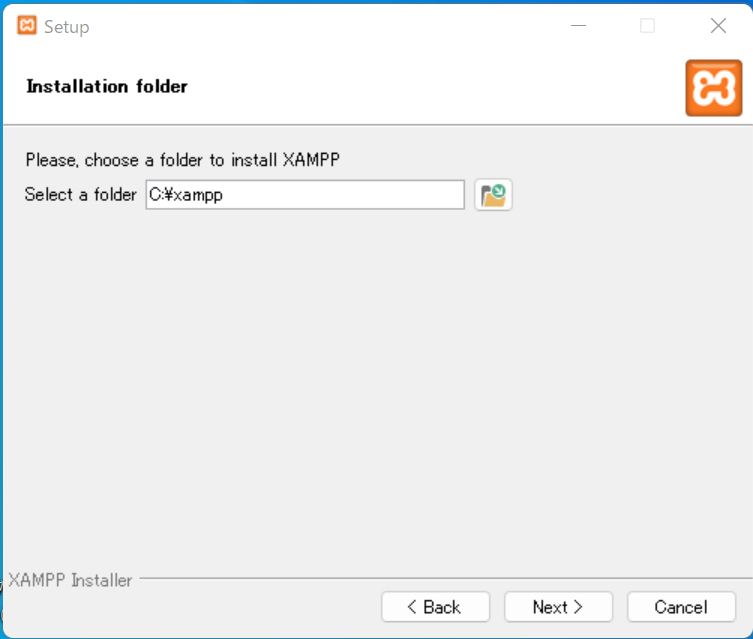
C:\Program Files にインストールするのは避けて下さい。「OK」をクリックします。


C:\Program Files にインストールするのは避けて下さい)





Composer の説明とインストールの手順
Composer とは、PHP のパッケージ管理システムです。パッケージとは、プログラムの部品や関連する処理などをひとまとめにしたものです。Composer を使うと、パッケージの依存関係を解決してくれます。どういうことかというと、例えばパッケージ A を使うためにはパッケージ B をインストールする必要がある場合、パッケージ A はパッケージ B に依存しているといえます。もしも Composer がない場合は、このようなパッケージの依存関係をすべて把握して自力で解決する必要がありますが、Composer を使うと、基本的にはコマンド一発で、このようなパッケージの依存関係を自動で解決してくれます(先ほどの例でいうと、パッケージ A をインストールしようとするとパッケージ B を自動でインストールしてくれます)。
それでは、Composer のインストールの手順を説明しますが、先に XAMPP のインストールを済ませておく必要がありますので注意してください。
まず、公式サイトのダウンロードのページ
https://getcomposer.org/download/
にアクセスします。


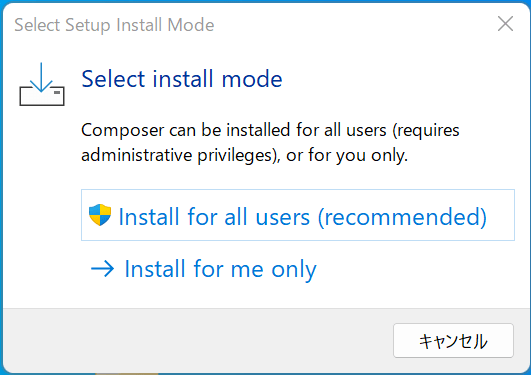
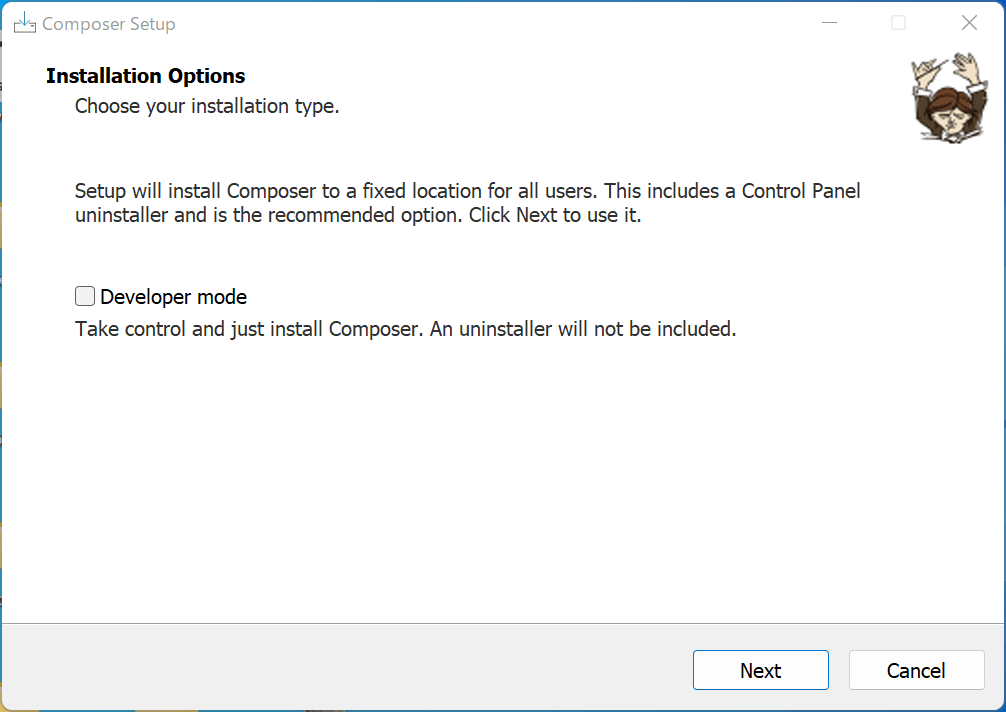
Composer-Setup.exe を開くと、上のようなウィンドウが出てきます。ここでは、「Install for all users (recommended)」を選択します。

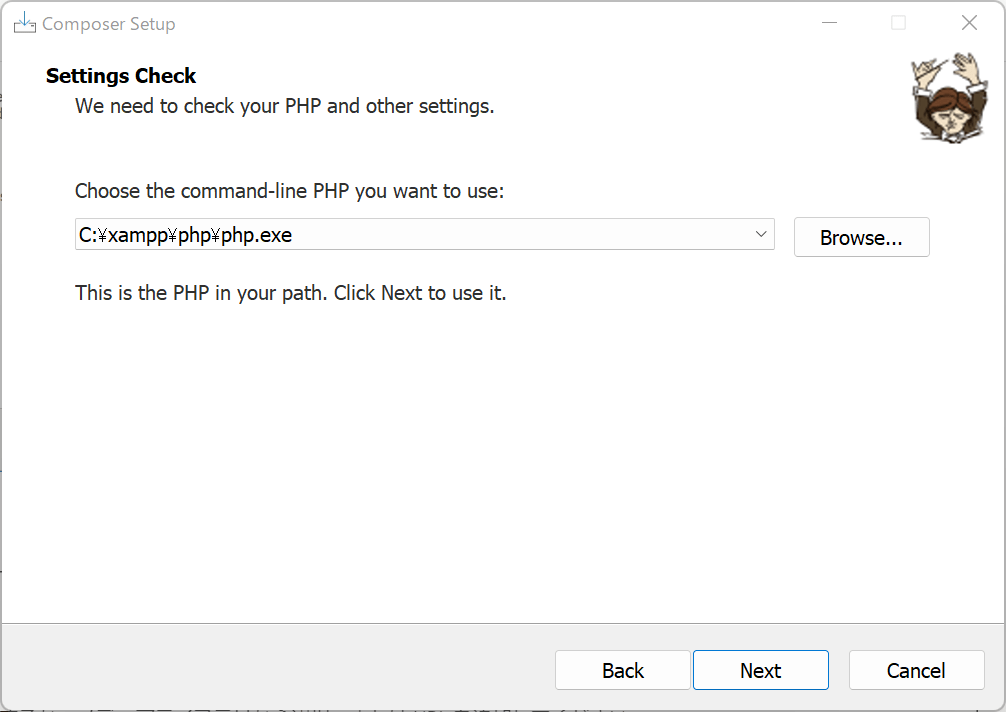
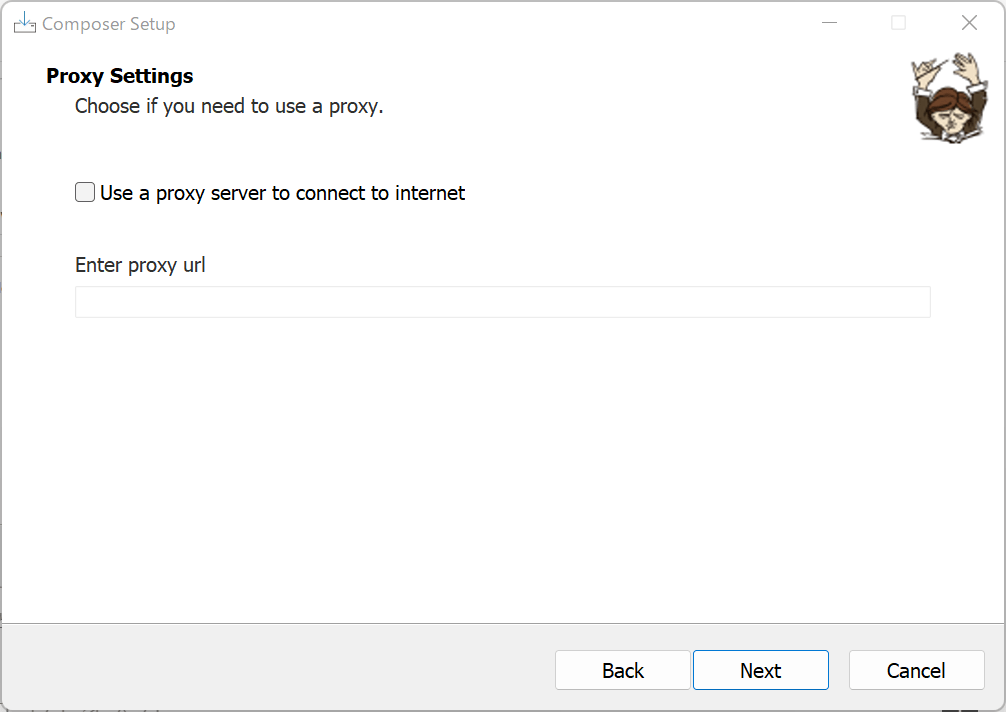
php.exe へのパスが表示されると思いますので、何もいじらずに Next をクリックします。



Node.js の説明とインストールの手順
Node.js を説明する前に、まずは JavaScript について簡単に説明します。JavaScript とは、主としてブラウザで動くプログラミング言語であり、Web ページに動きをつけるために使われたりします。そして Node.js とは、サーバーサイドで JavaScript を動かすための環境です。
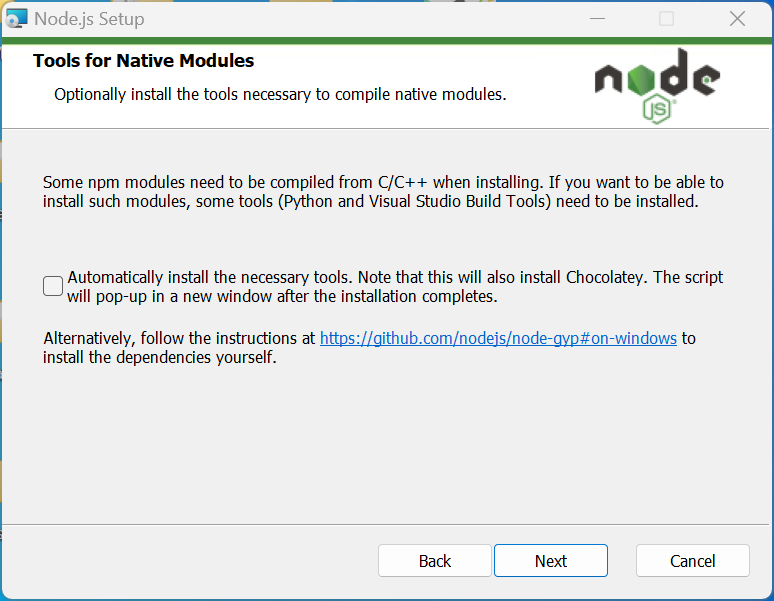
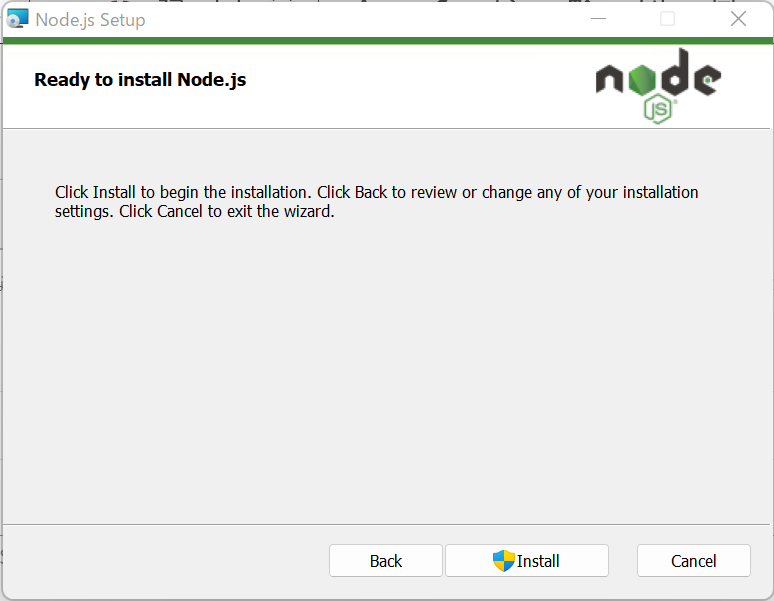
それでは、インストールの手順を説明します。まずは公式サイトのダウンロードのページ
https://nodejs.org/ja/download/
にアクセスします。









最後に、Node.js が正常にインストールされているか確認してみましょう。コマンドプロンプトを開き「node -v」と入力してみて下さい。次のようにバージョンが表示されたら成功です。
C:\Users\dareka>node -v
v16.16.0
C:\Users\dareka>続いて、コマンドプロンプトで「npm -v」と入力してエンターキーを押してください。(npm は Node Package Manager の略です。)おそらくバージョンが表示されると思います。
Visual Studio Code のインストール
エディターとは、ファイルを編集するときに使うソフトです。メモ帳もエディターですが、これだと機能がシンプルすぎるので、ソースコードに色をつけてくれたり自動補完の機能があるものをインストールします。もしお好みのエディターがあればそちらを使ってもらっても良いのですが、ここでは無料で使えて高機能な Visual Studio Code というものをインストールしようと思います。
まずは
https://code.visualstudio.com/download
にアクセスします。

exe ファイルをダウンロードして下さい。
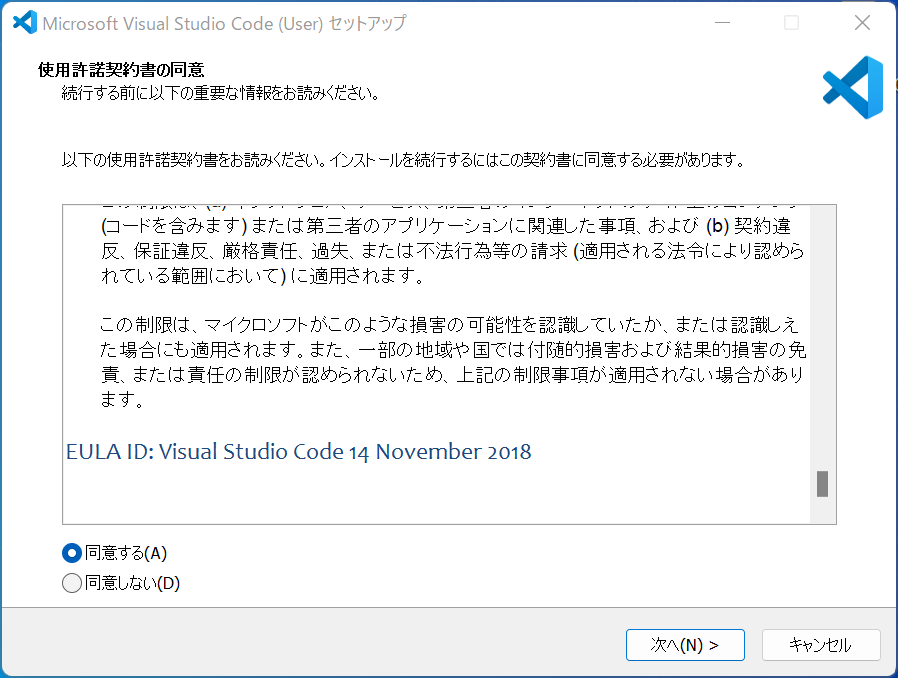
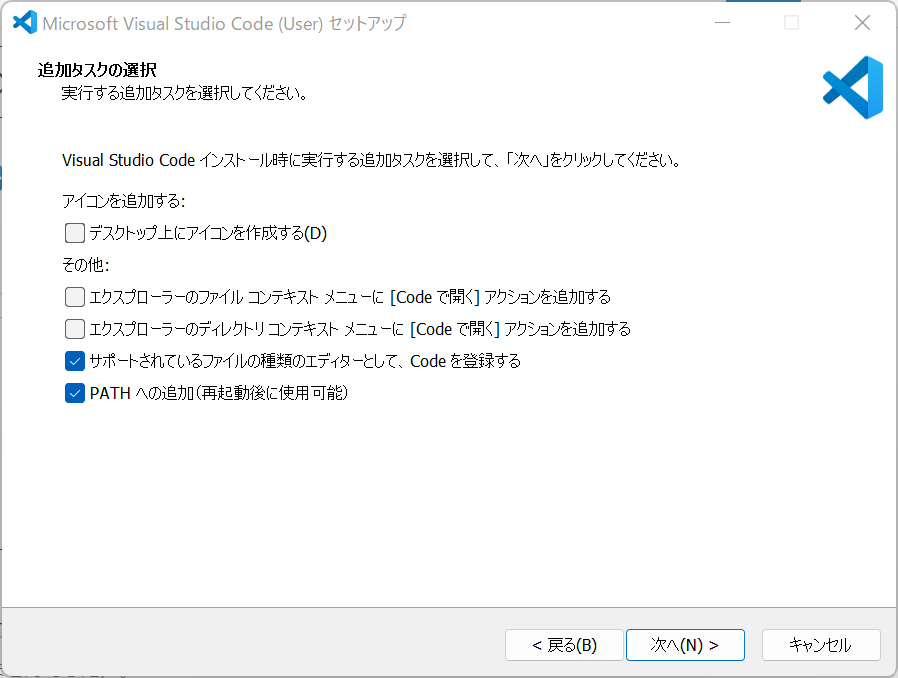
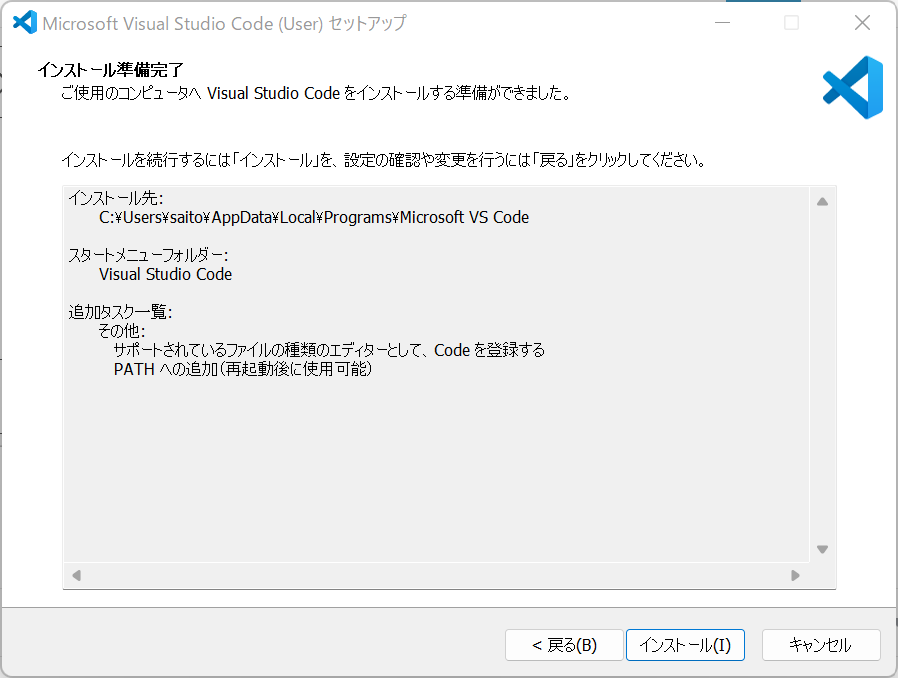
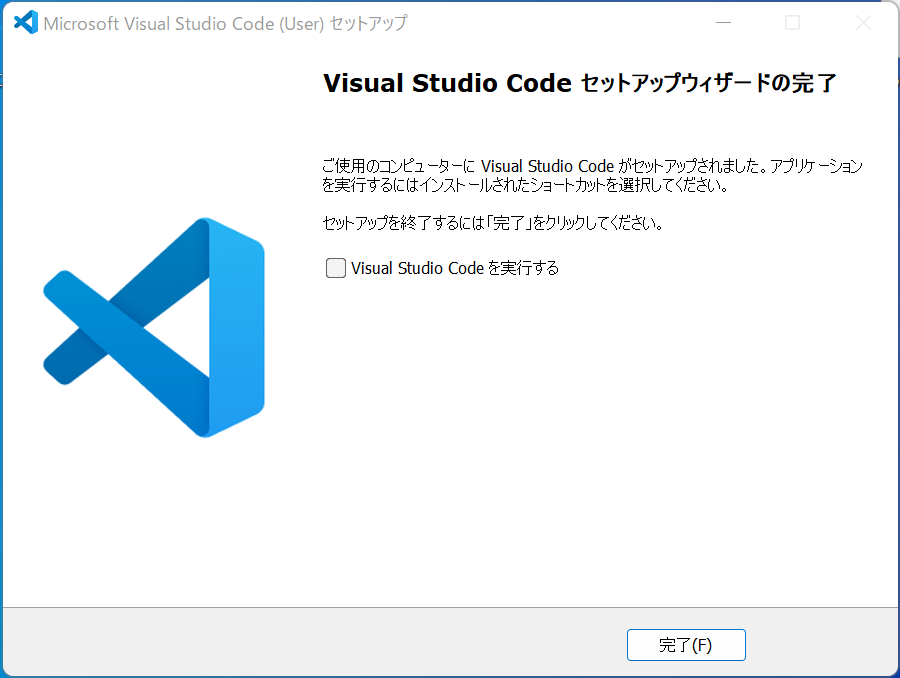
exe ファイルを開くと、このような使用許諾契約書が出てきますので、確認の上、「同意する(A)」を選択し、「次へ」をクリックします。





最後に
いかがでしたでしょうか。本当はこれに加えて Git もインストールしたほうが良いのかも知れませんが、今回は省略します。次回からはいよいよ Laravel での開発(ブラウザで動く ToDo アプリの作成)を行っていきたいと思います。お疲れ様でした。


コメント